Isi
- Langkah 01
- Langkah 02
- Langkah 03
- Langkah 04
- Langkah 05
- Langkah 06
- Langkah 07
- Langkah 08
- Langkah 09
- LANGKAH 10
- Suka ini? Baca ini!
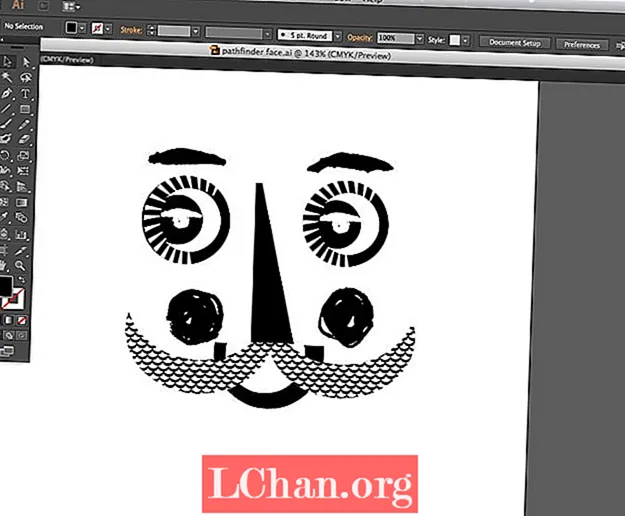
Untuk membuat karakter ini saya telah membandingkan bentuk geometris tajam dengan lebih banyak bentuk yang dilukis dengan tangan yang aslinya dilukis di buku sketsa saya. Palet Pathfinder dan Image Trace di Illustrator CC adalah alat yang ideal untuk mengaktifkan kombinasi yang efektif ini. Dalam tutorial ini saya akan menjelaskan, selangkah demi selangkah, bagaimana saya menggunakan kedua palet untuk membuat ilustrasi ini.
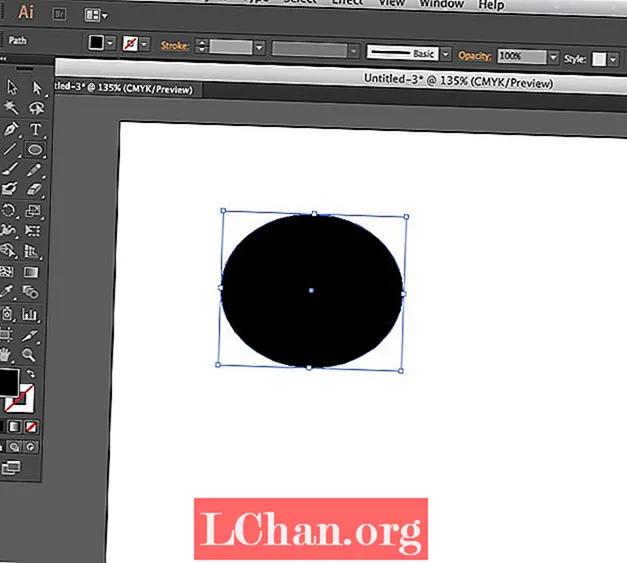
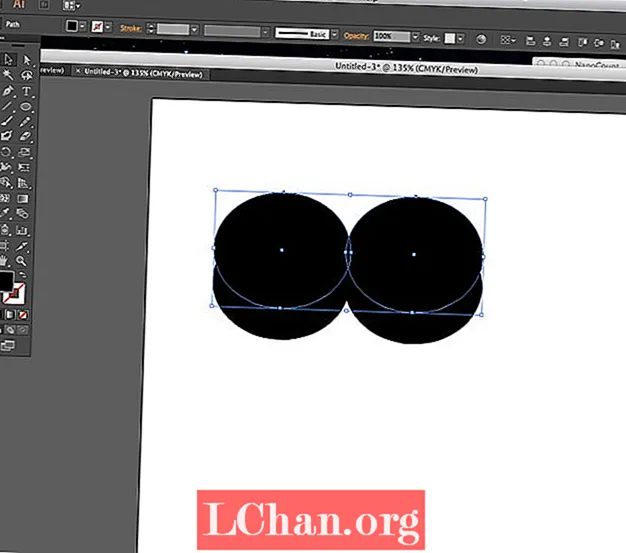
Langkah 01

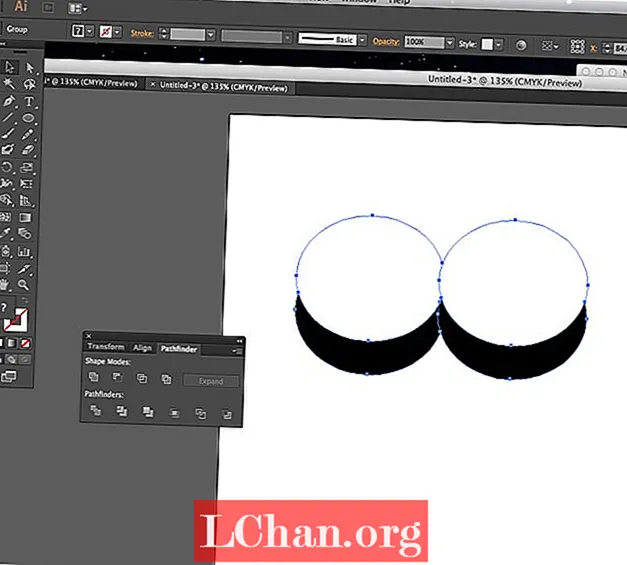
Untuk membuat bentuk dasar kumis, gambar elips menggunakan Elipse Tool di bilah menu atas di sisi kiri papan tempel. Menggunakan Selection Tool, klik pada bentuk dan klik Alt untuk menduplikasi, tekan Bergeser dan seret bentuk duplikat ke kanan (ini akan membuatnya tetap sejajar). Sedikit tumpang tindih kedua elips.
Langkah 02

Sorot dua bentuk baru menggunakan pers Selection Tool Alt dan seret ke atas dan tekan Bergeser agar tetap sejajar dan bawa ke depan (Object Arrange> Bring to front). Anda akan menggunakan bentuk ini untuk memotong objek di bawahnya untuk membuat bentuk dasar kumis.
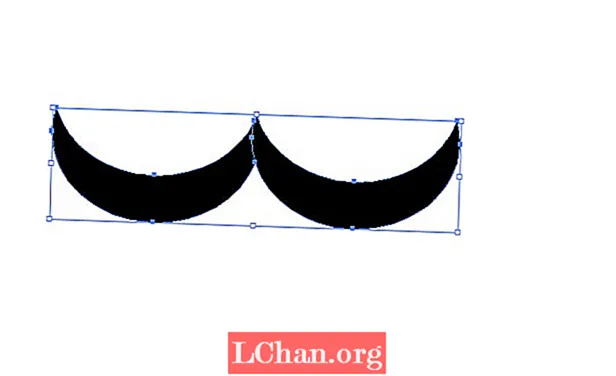
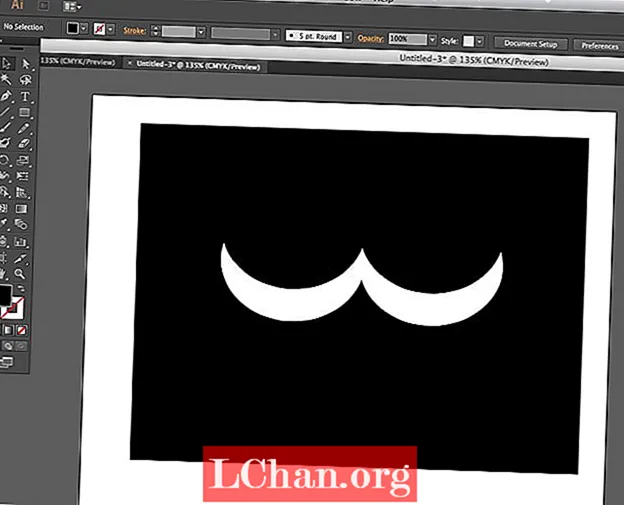
Langkah 03

Setelah Anda puas dengan bentuk kumisnya, pilih semua bentuk yang telah Anda gambar menggunakan Selection Tool. Pergi ke Window> Pathfinder untuk membuka Jendela Pathfinder. Klik Pangkas, lalu pisahkan Cmd + Shift + G. Hapus bentuk putih untuk menampilkan bentuk kumis.

Anda akan melihat bahwa kedua elips yang saling tumpang tindih telah membagi bentuk. Sorot seluruh bentuk lagi dan tekan Merge di Pathfinder Window, ini akan menggabungkan bentuknya lagi.
Langkah 04

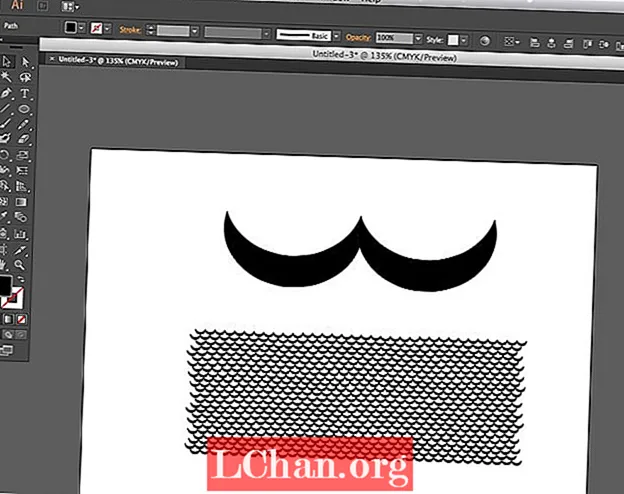
Sekarang saya ingin menambahkan pola pada kumis untuk memberikan tekstur. Polanya dibuat dari bentuk kumis yang sudah dibuat lebih kecil dan berulang. Sorot bentuk kumis, tekan Bergeser dan seret ke dalam untuk memperkecil, sekarang sorot dan tekan Alt + Shift untuk menduplikasi dan tetap sejalan. Anda dapat menggunakan perintah ini untuk terus mengulangi bentuk kumis kecil.
Langkah 05

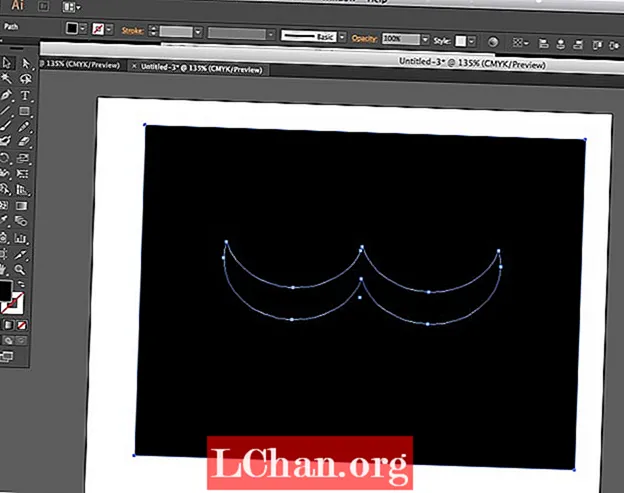
Sekarang kita perlu membuat template untuk membuat bentuk pola di ilustrator. Di tempat lain di papan tempel, gambar kotak besar di belakang kumis, tekan Divide di Palette Pathfinder, lalu Cmd + Shift + G untuk memisahkan. Klik bentuk kumis bagian dalam dan hapus.

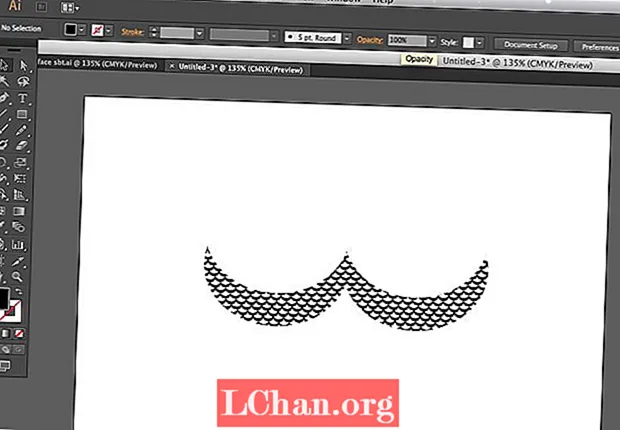
Langkah 06

Sekarang tumpang tindih persegi panjang dengan kumis berbentuk meninju di atas pola berulang yang telah Anda buat, sorot semuanya dengan Selection Tool. Sekarang tekan Trim di Palette Pathfinder, pisahkan grup dan hapus persegi panjang hitam. Sekarang membantu untuk mengelompokkan gambar.
Langkah 07

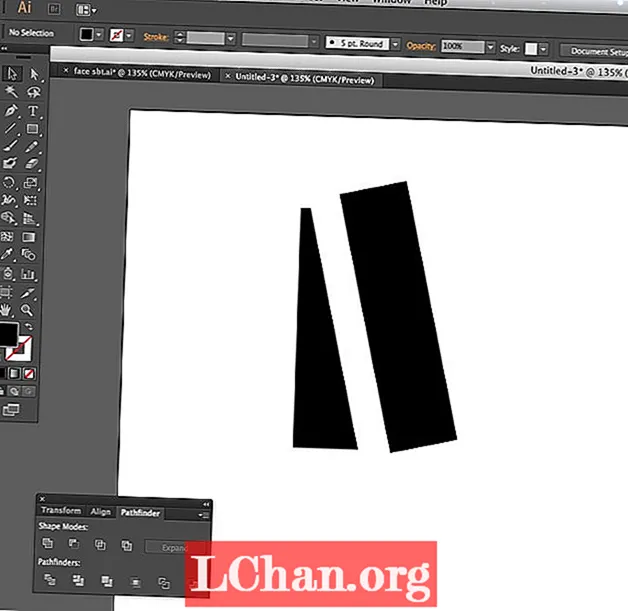
Hidungnya hanyalah sebuah persegi panjang, dipotong dengan menggunakan bentuk duplikat yang sama dan diputar pada suatu sudut, kemudian menggunakan Trim di Palette Pathfinder. Mata dibuat menggunakan Circle Tool di palet alat.
Langkah 08

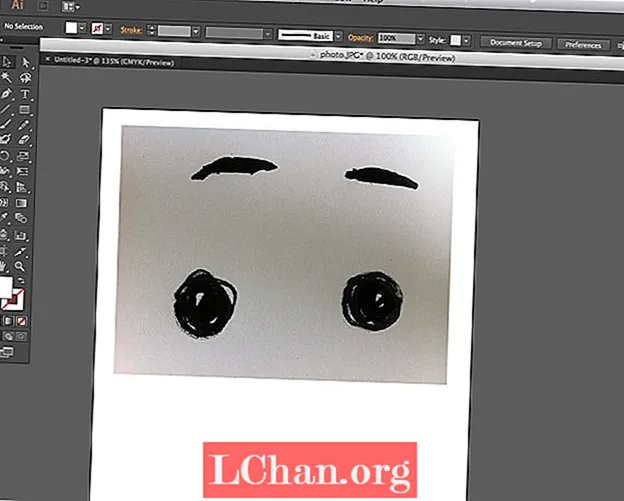
Pipi dan alis memulai kehidupan di buku sketsa saya menggunakan kuas dan tinta hitam. Pindai gambar tinta dan seret dan lepas ke dalam dokumen Illustrator.
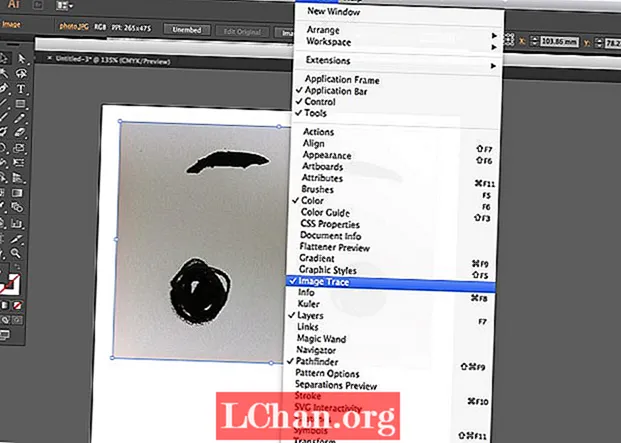
Langkah 09

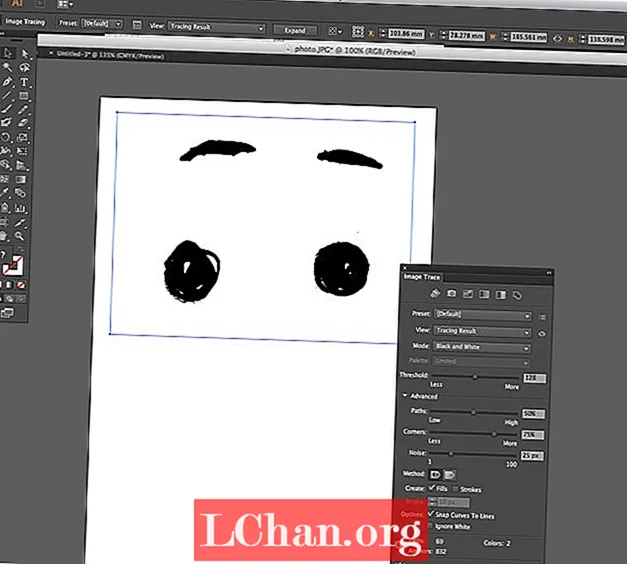
Sekarang klik pada jpg dan pergi ke Image> Image Trace dan klik Preview di sudut kiri bawah. Ini mengubah jpg menjadi gambar vektor yang dapat Anda sesuaikan dengan menggunakan toggles Threshold, Paths, Corners dan Noise di Advanced sampai Anda puas dengan hasil akhirnya.

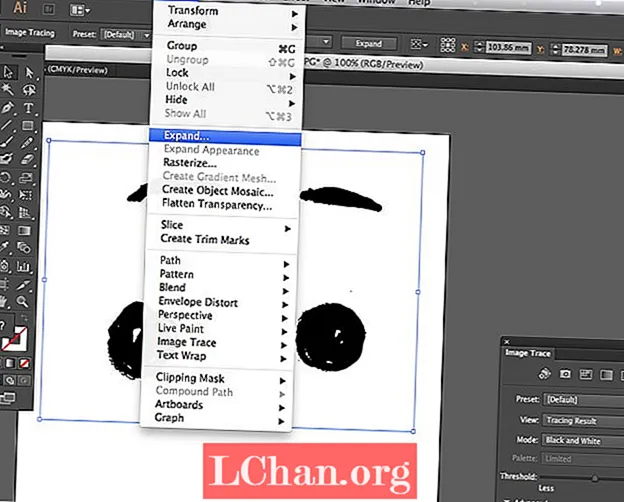
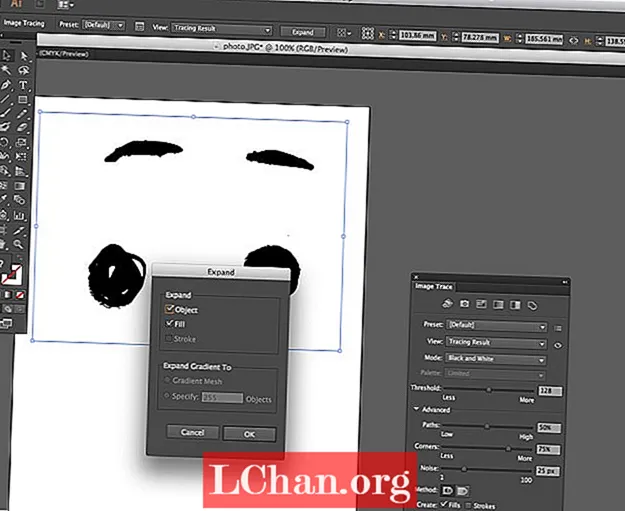
LANGKAH 10

Saat Anda senang, tekan Object> Expand di bilah menu atas, pastikan Object dan Fill diklik dan tekan OK. Vektor secara alami akan dikelompokkan pada beberapa level, tekan Ungroup beberapa kali dan Anda siap untuk mengedit dan menggabungkan vektor dengan ilustrasi lainnya. Luangkan waktu untuk menyusun semua elemen melalui trial and error.

Saya menikmati bagian ilustrasi yang mendaur ulang secara main-main, mata dibuat menggunakan alis dan pipi secara bersamaan, saya mengubah warna menjadi putih dan meletakkannya di atas lingkaran hitam.

Apa yang fantastis tentang Adobe Illustrator adalah Anda dapat bermain-main dengan kombinasi tak terbatas membuat keluarga karakter atau hanya menyesuaikan sampai Anda puas, undos tak terbatas adalah teman Anda!
Kata-kata: Anna Wray
Anna Wray adalah ilustrator / penulis dan dosen tamu pada Ilustrasi Ba (Hons) di Cambridge School of Art. Lihat pekerjaan dan tulisannya di situs webnya.
Suka ini? Baca ini!
- Cara membuat aplikasi
- Film 3D terbaik tahun 2013
- Temukan apa yang selanjutnya untuk Augmented Reality