
Isi
- Tanda kemalasan
- Bagaimana melakukannya dengan benar
- Konvensi penamaan
- Beri kode warna pada lapisan Anda
- Struktur dan organisasi
- Seperti ini? Baca ini!
Sebagai pengembang materi iklan, saya sering ditanya tentang preferensi saya untuk menerima materi iklan dari desainer saya. Secara pribadi, saya lebih suka menerima file berlapis, dengan maket, daripada gambar yang sudah diiris sebelumnya. Ini adalah pilihan pribadi, dan saya mengerti ini bukan format yang disukai semua orang. Faktanya, tampaknya ada cukup banyak perdebatan di dalam industri mengenai metode terbaik untuk menerima materi iklan.
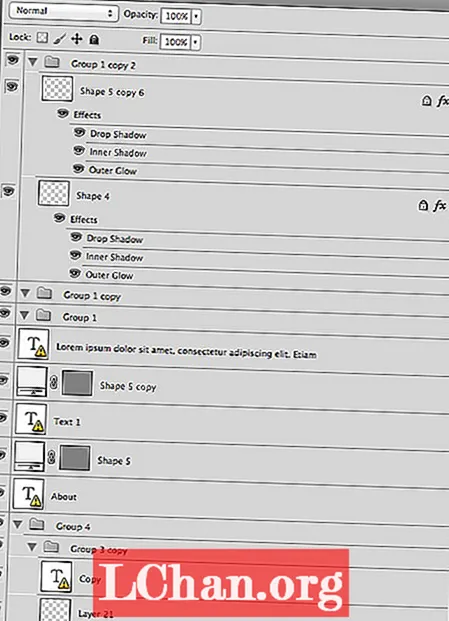
Terlepas dari pilihan pribadi Anda, saya percaya sangat penting bagi desainer untuk membangun dan mengirimkan file yang bersih. Terlalu sering saya menerima file yang terlihat mirip dengan yang di bawah ini.

Hanya perlu beberapa saat untuk mengetahui seberapa buruk konstruksi dan ketidakteraturan file ini. Konvensi dan pengelompokan penamaan tidak ada.
Tanda kemalasan
Seolah-olah desainer saya memiliki hubungan yang akrab dengan kunci salin dan tempelnya. Menggunakan nama default seperti salinan Grup 1, Grup 2, dan Bentuk 5 tidak dapat diterima. Selain itu, meninggalkan elemen yang tidak lagi diperlukan, grup kosong misalnya, hanyalah tanda malas.
Tentu, kami dapat bekerja dalam kondisi ini, tetapi mengapa Anda mau? Dengan beberapa modifikasi sederhana, desainer dapat mengubah file yang berantakan menjadi sesuatu yang dapat dinavigasi dengan mudah oleh siapa saja.
Meskipun Anda tidak berniat berbagi pekerjaan Anda dengan orang lain, pertimbangkan untuk kembali ke salah satu file Anda di lain waktu. Bayangkan betapa banyak kebingungan yang mungkin dapat Anda hindari dengan mengikuti beberapa aturan dasar.
Bagaimana melakukannya dengan benar
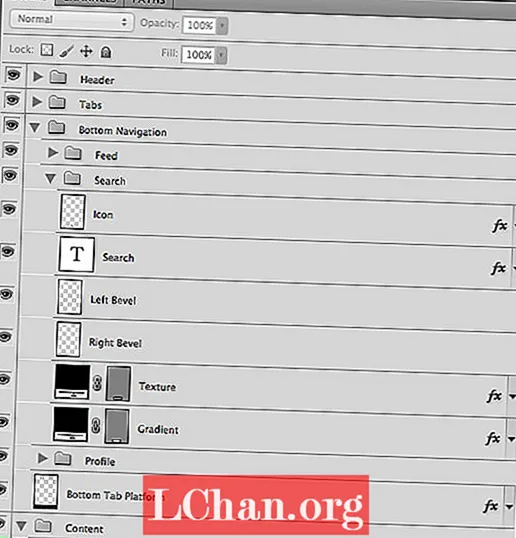
Mari kita mulai dengan pengelompokan. Jika desain Anda ditata dengan header dan footer dasar, bersama dengan beberapa konten dan bagian navigasi, grup Anda (dan namanya) harus bertepatan satu sama lain.
Lihat contoh di bawah ini. Anda dapat melihat bahwa desainer kami mendobrak banyak hal berdasarkan desain keseluruhan. Dia memberi setiap kelompok nama yang bermakna, dan dia menjaga semuanya bersama-sama.

Dengan melakukan ini, dia membuat file terstruktur dan terorganisir yang membantu mengidentifikasi komponen kunci dari setiap bagian atau grup. Ini hanya membutuhkan waktu sebentar, tetapi berpotensi menghemat banyak waktu.
Konvensi penamaan
Aspek lain yang sering diabaikan, tetapi kuat dari konstruksi lapisan, adalah konvensi penamaan.
Konvensi penamaan bisa sangat bermanfaat. Beberapa menit waktu membantu membuat file yang sangat mudah dinavigasi. Ingatlah bahwa ketika datang dengan nama, sederhana seringkali lebih baik.
Beri nama layer Anda dengan cara yang konsisten dan ringkas. Jika Anda menambahkan lapisan yang berkaitan dengan kemiringan level Anda, beri nama seperti itu. Jika Anda memiliki elemen yang digunakan untuk platform tab bawah, mengapa tidak menyebutnya seperti itu. Tetap sederhana!
Beri kode warna pada lapisan Anda
Satu poin terakhir yang ingin saya sebutkan adalah opsi pengkodean warna lapisan Anda. Meskipun ini mungkin tidak tampak seperti keuntungan besar - dan memang beberapa proyek tidak memerlukan tingkat organisasi ini - pengkodean warna dapat memainkan peran yang berguna.
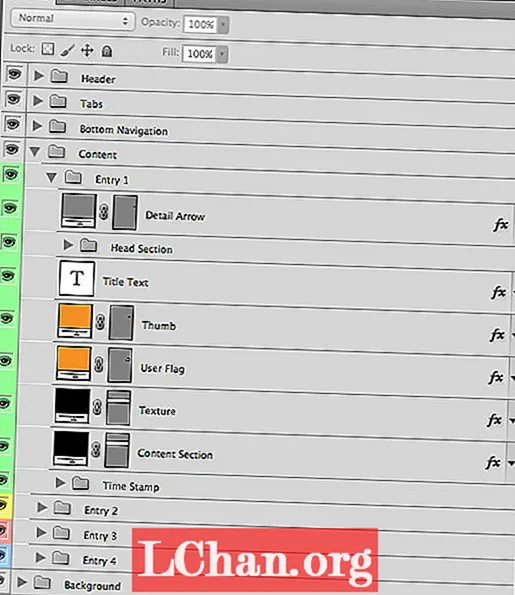
Dalam contoh di bawah ini, desainer saya telah menggunakan empat warna berbeda untuk membantu mengidentifikasi elemen berbeda di dalam file ini.

Ketika saya mengiris ini untuk proyek kami, saya dengan cepat dapat melihat hubungan antara grup dan isinya berkat kode warna.
Dengan proyek khusus ini warna itu sendiri memiliki arti dan secara langsung berkaitan dengan desain. Terkadang, hal ini tidak selalu terjadi, tetapi bagaimanapun juga, kode warna adalah cara yang bagus untuk menonjolkan objek penting.
Struktur dan organisasi
Seperti yang Anda lihat, ada beberapa hal yang dapat Anda lakukan untuk membuat file Anda lebih mudah dibaca oleh pengembang dan desainer lainnya.
Pertimbangkan jumlah waktu yang Anda habiskan untuk mengembangkan desain Anda. Sekarang pertimbangkan untuk meluangkan waktu sejenak untuk menyusun dan mengatur lapisan Anda.
Pengembang Anda (dan desainer lain di tim Anda) akan menyukai Anda karenanya. Dan hadapi saja, jauh di lubuk hati, kita semua ingin dicintai ...
Kata-kata: Tammy Coron
Tammy Coron adalah pengembang iOS, pengembang backend, pengembang web, penulis, dan ilustrator. Dia menulis blog di Just Write Code.
Seperti ini? Baca ini!
- 101 Photoshop tip, trik dan perbaikan untuk dicoba hari ini
- Font web gratis terbaik untuk desainer
- Contoh luar biasa dari desain eksperimental
Apakah Anda memiliki keraguan tentang bagaimana rekan kerja mengatur pekerjaan mereka? Bagikan pemikiran Anda dengan komunitas di komentar di bawah!


