Isi
- 1. Kondisi SATU
- 2. AppCod.es
- 3. Cocoon.js
- 4. Kertas
- 5. Aliran Mixpanel
- 6. TypeButter
- 7. Codiqa
- 8. iDraw 1.3 untuk iPad
- 9. Breezi
- 10. Aptus
Apakah internet memiliki musim? Jika ya, apakah mereka reguler, regional? Ada berapa Bulan ini tampaknya telah menghasilkan sejumlah aplikasi yang mengarah pada pertumbuhan baru. Dan dalam beberapa kasus finansial serta teknis dan kreatif.
Mungkin ekonomi online menunjukkan semacam perlawanan terhadap malaise terkait kredit global. Jika demikian maka ini sebagian karena fakta bahwa dunia virtual tidak memiliki beberapa penghalang untuk masuk yang mengganggu ekonomi fisik.
Jika Anda memiliki ide bagus dan kemampuan untuk mewujudkannya, Anda memiliki jutaan penonton yang menunggu untuk membayar Anda atas masalah Anda. Bisa jadi game yang Anda buat, cocoon.js akan memasukkannya ke toko aplikasi. Dan begitu di sana, AppCod.es akan membantu Anda menjualnya.
Jika Anda sudah memiliki banyak lalu lintas, Mixpanel dapat membantu Anda memahami Alirannya. Dan jika Anda hanya berpikir, Paper memberikan ruang yang sempurna untuk menangkap ide-ide yang mungkin membuat Anda kaya. Semoga saja suku Maya salah, tahun 2012 mulai terasa berpotensi.
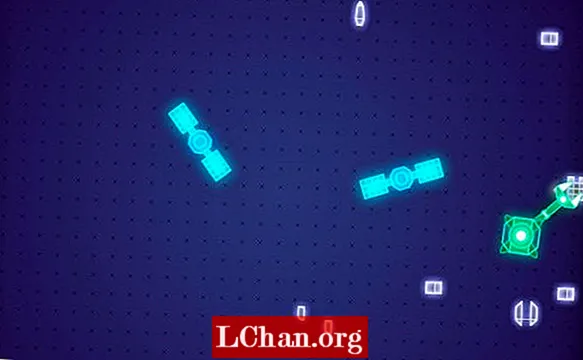
1. Kondisi SATU
Harga: Hubungi vendor
Kondisi SATU memungkinkan pemirsa untuk melihat-lihat adegan seolah-olah mereka (dan iPad mereka) ada di sana untuk menangkap aksi saat itu terjadi. Tidak diragukan lagi bahwa pemutar video yang dapat disematkan ini menghasilkan pengalaman video yang menarik, tetapi membutuhkan sedikit perencanaan.
Siapa pun yang ingin menggunakan pemutar dalam aplikasinya harus secara efektif menggunakan Kondisi SATU sebagai mitra yang akan memberi nasihat tentang kamera / pengeditan kemudian menguasai video Anda dan mengembalikannya kepada Anda dengan pegangan API yang siap untuk disematkan.
Ini adalah bagian dari teknologi yang bagus, semoga mereka berhasil menemukan cara untuk membuatnya tersedia secara luas.

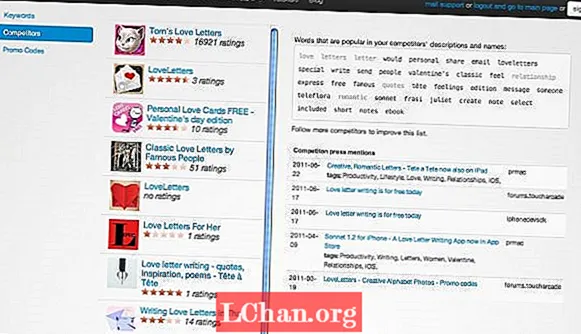
2. AppCod.es
Harga: $ 14,95 per bulan
Sayangnya, tidak cukup hanya dengan mendapatkan ide bagus untuk sebuah aplikasi. Bahkan tidak cukup untuk merancang dan menerapkannya dengan baik. Setelah hal itu terjadi di alam liar, ada banyak persaingan dan sistem peringkat / penelusuran yang tidak jelas untuk dihadapi.
SEO adalah bagian tak terhindarkan dari persamaan pengembangan aplikasi dan AppCode.es memberi Anda alat untuk menangani banyak aspek terpenting. Pilihan penamaan, kata kunci, dan probabilitas peringkat, semuanya dapat diuji, dibandingkan, dan dipantau. appcod.es juga dapat melacak pesaing Anda saat Anda bertarung untuk slot nomor satu.
Didesain dengan rapi dengan banyak tutorial video, AppCode.es tidak murah tapi bisa sangat membantu jika Anda berada di pasar yang ramai.

3. Cocoon.js
Harga: Gratis
Ada banyak kesenangan yang bisa didapat dengan elemen kanvas HTLM5. Tapi begitu Anda selesai mengembangkan hibrida platform-petualangan-sim yang mematikan, Anda pasti akan mulai mengamati platform seluler dengan tingkat kecemburuan yang sampai sekarang belum diketahui.
Cocoon.js berarti Anda tidak perlu khawatir - cukup dengan beberapa penyesuaian kode dan game Anda dapat berjalan di iOS atau Android, dijual melalui App Store dan secara umum mengejutkan orang-orang.
Selain mem-porting game ke perangkat sentuh, cocoon.js juga secara khusus dimaksudkan untuk mendorong pendapatan, memberi Anda pembelian dalam aplikasi, integrasi sosial, serta akses ke sumber daya perangkat asli.

4. Kertas
Harga: Gratis
IPad secara alami cocok untuk peran buku pencatatan / sketsa / ide all-in-one dan lima puluh tiga, pengembang Paper, telah memanfaatkannya dengan memberi aplikasi mereka nuansa Moleskine-esque yang bagus.
Kertas dilengkapi dengan pena tinta yang siap untuk Anda gambar, palet sederhana dan penghapus. Alat tambahan, seperti pensil, spidol, dan cat air masing-masing berharga £ 1,49. Pengurungan dilakukan dengan gerakan 'mundur', menjaga semuanya tetap intim.
Meskipun ini bukan solusi yang sempurna, Paper tentunya menyenangkan untuk digunakan dan seiring perkembangannya bisa menjadi favorit.

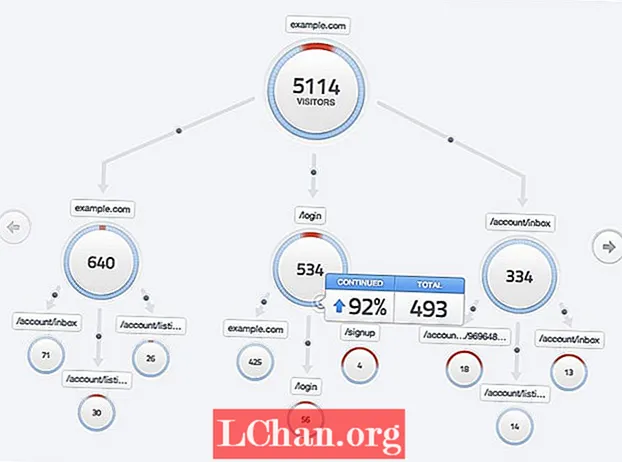
5. Aliran Mixpanel
Harga: Gratis
Flow memberi tahu Anda tidak hanya tentang berapa banyak pengunjung yang dimiliki atau tidak dimiliki situs Anda, Flow juga memberi tahu Anda bagaimana mereka menemukan jalan di sekitar laman yang menyusunnya. Menggunakan diagram pohon yang menarik dan responsif, Anda dapat memantau hampir secara real-time, jalur yang diikuti orang melalui situs Anda.
Mengetahui jalur mana yang populer akan memungkinkan Anda untuk memperhalus jalur tersebut. Ini juga akan memberi Anda masukan yang berguna tentang rute mana yang ingin dihindari pengguna. Akankah perubahan Anda memiliki efek yang diinginkan? Umpan balik cepat akan membantu Anda memutuskan.

6. TypeButter
Harga: Gratis
Kerning - mengubah spasi di antara pasangan huruf tertentu untuk memberikan pembacaan visual yang lebih baik - adalah seni rupa. Salah satu yang sangat mudah untuk dilewatkan, tetapi tetap merupakan landasan tipografi yang baik. TypeButter menempatkan kekuatan ini pada pembuangan halaman web jQuery Anda yang ditingkatkan.
TypeButter hanya perlu disertakan dengan jQuery, bersama dengan font yang telah Anda siapkan untuk digunakan - paket ini hadir dengan standar tetapi Anda dapat 'menggulung milik Anda sendiri'.
Meskipun Anda dapat melakukan kern pada setiap pasangan huruf jika Anda mau, Anda mungkin lebih baik hanya menerapkan kerning pada tajuk utama daripada body copy untuk kinerja jika tidak ada yang lain.

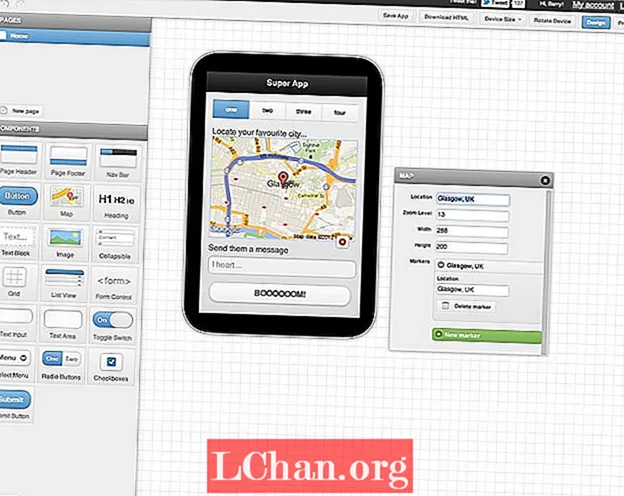
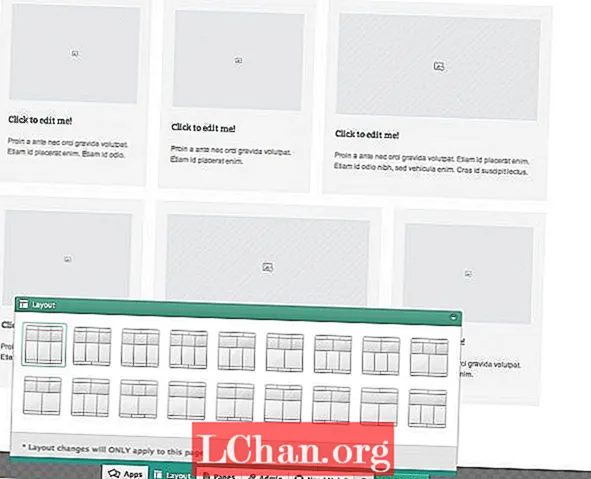
7. Codiqa
Harga: Gratis / $ 10 / $ 30 setiap bulan
Mengembangkan UI seluler seharusnya sederhana, tetapi jika Anda mencoba membuat kode dan desain pada saat yang sama, atau jika Anda seorang desainer yang bekerja dengan pengembang, itu bisa membuat frustasi. Masukkan Codiqa.
Codiqa menyediakan antarmuka seret dan lepas yang apik sehingga Anda dapat membuat prototipe antarmuka seluler dalam hitungan menit. UI yang dihasilkan dapat diunduh sebagai html bersih yang bagus dengan semua set yang disertakan, siap untuk interaksi yang akan ditambahkan.
Ini hanyalah awal dari proses, tetapi pada tahap ini Anda harus gesit dan Codiqa pasti membantu dengan itu.

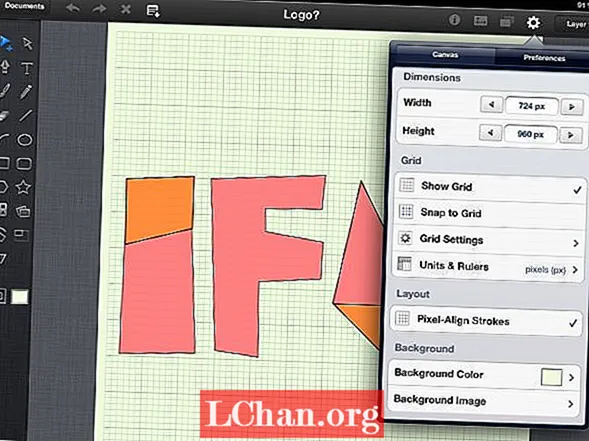
8. iDraw 1.3 untuk iPad
Harga: £5.99
Karya vektor adalah kunci utama dari desain visual yang baik dan jika Anda ingin bekerja di seluruh tablet dan desktop, iDraw adalah yang Anda cari.
Antarmuka sentuh tidak ideal untuk bekerja dengan kurva bezier presisi dan sebagainya, tetapi ia membawa dimensi baru ke proses yang menumbuhkan cara kerja baru yang lebih cepat, kurang memperhatikan detail dan lebih banyak tentang cepat menghasilkan a larutan.
Penambahan template dan komponen iPhone / iPad membuat sistem ini menjadi sistem prototipe yang berguna. Dan hookup dengan Dropbox juga berguna, sedangkan versi desktop OS X berarti Anda dapat memastikan keakuratannya di tahap selanjutnya.

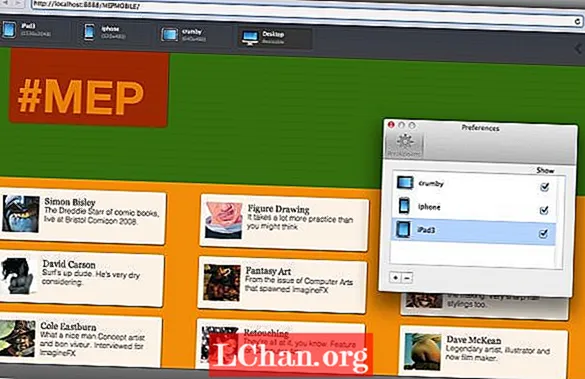
9. Breezi
Harga: TBC
Mendapatkan alat pengembangan visual yang benar sangatlah sulit, ada begitu banyak variabel yang harus dipertimbangkan saat membuat situs web yang relatif sederhana sekalipun sehingga Anda merasa seperti sedang mengedit sepiring sup dengan sumpit. Breezi belum sepenuhnya menyelesaikan masalah ini, tetapi jelas ada cahaya di ujung terowongan.
Salah satu hal yang membantu adalah kenyataan bahwa Anda dipandu ke dalam sistem dengan beberapa video ikhtisar cepat dan selalu ada bantuan yang siap setelah Anda mulai bermain-main sendiri. Ditambah 'titik gaya' yang mengikuti komponen dapat dipahami dengan cepat.
Breezi memiliki struktur keseluruhan yang dapat dengan cepat berasimilasi - ini adalah produk yang menarik, tentunya. Dan bagi desainer yang berpikir untuk bekerja secara online, ada baiknya mengawasi.
Lihat juga wawancara kami dengan salah satu pendiri Breezi, Chris Anderson.

10. Aptus
Harga: £1.99
Antara platform, browser, dan ukuran layar, mendesain situs responsif berarti memeriksa pekerjaan Anda dalam sejumlah besar permutasi yang mencemaskan. Aptus berarti Anda dapat melakukan ini secara offline, dengan satu klik. Itu sepadan dengan harga tiket masuknya.
Siapkan break point pilihan Anda menggunakan ukuran layar dan agen pengguna yang Anda inginkan, lalu browser ke situs dalam pengembangan Anda. Bisa online atau disimpan secara lokal, tidak masalah. Kemudian tekan saja tombol snapshot dan Aptus mengirimkan satu set gambar pratinjau situs lengkap yang rapi ke folder gambar Anda.
Jelas, Anda juga dapat melihat-lihat opsi di dalam aplikasi, tetapi pengambilan gambar yang terkumpullah yang memberikan intisari.

Jika Anda menemukan alat keren baru-baru ini yang belum masuk daftar kami tetapi menurut Anda alat itu seharusnya ada, beri tahu kami di komentar. Demikian pula, jika Anda telah membuat alat yang Anda ingin kami tampilkan di pertemuan berikutnya, kirimi kami email!