
Isi
- Langkah 01
- Langkah 02
- Langkah 03
- Langkah 04
- Langkah 05
- Langkah 06
- Langkah 07
- Langkah 08
- Langkah 09
- LANGKAH 10
- LANGKAH 11
- LANGKAH 12
- LANGKAH 13
- LANGKAH 14
- LANGKAH 15
- LANGKAH 16
- Suka ini? Baca ini!
Sebagai desainer grafis, kita cenderung mengikuti beberapa aturan emas: pesan harus jelas, warna harus memiliki harmoni dan teks harus seimbang dan dapat dibaca.
Tetapi terkadang, untuk menciptakan sesuatu yang berbeda atau sesuatu yang menonjol, kita perlu membatasi aturan tersebut, mencampurnya, atau bahkan melanggarnya. Itulah inti dari tutorial ini. Berpura-puralah sejenak bahwa semua mesin terbang dan karakter dalam kata tidak dibuat untuk teks, semuanya dibuat untuk mengilustrasikan.
Setiap huruf seperti kuas yang sangat spesial dan unik - dan Anda memiliki ribuan. Lihat saja palet Karakter Anda di Illustrator dan bayangkan berapa banyak kemungkinan tipografi yang dapat diberikan kepada Anda. Kita akan mencari cara lain dalam menulis (atau cara baru dalam mengilustrasikan, tergantung bagaimana Anda melihatnya). Jadi, bersiaplah untuk merampas pikiran Anda dan mulai bersenang-senang dengan tipografi.
Langkah 01

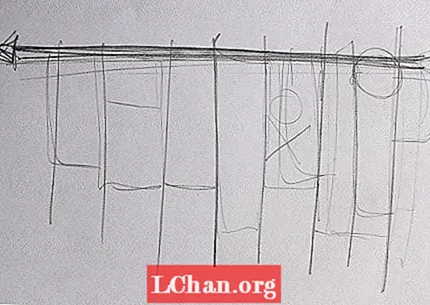
Saat memulai proyek dari awal, selalu berguna untuk kembali ke dasar - jadi ambil pensil dan beberapa kertas kosong dan buat sketsa beberapa garis. Yang penting di sini adalah menemukan sumbu utama kita, atau inti dari citra akhir kita. Ini tidak perlu menjadi hal terakhir, tetapi itu akan memberi Anda gambaran.
Langkah 02

Pesannya penting, tetapi dalam hal ini tampilannya lebih penting bagi kami. Jadi, jika Anda memiliki kutipan favorit, gunakan, atau cukup buka Google, ketik 'Kutipan hari ini' dan tekan Saya Lagi Beruntung. Di sini saya hanya pergi dengan pangram tradisional 'Rubah coklat cepat melompati anjing malas.'
Langkah 03

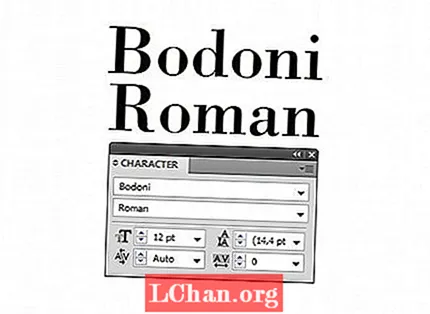
Memilih jenis huruf adalah salah satu kunci untuk proyek semacam ini. Setiap jenis huruf atau jenis font memiliki kepribadiannya sendiri, dan kami akan memanfaatkannya sepenuhnya. Saya telah memilih Bodoni Roman klasik untuk proyek khusus ini, karena memiliki serif yang indah dan batang yang kuat.
Langkah 04

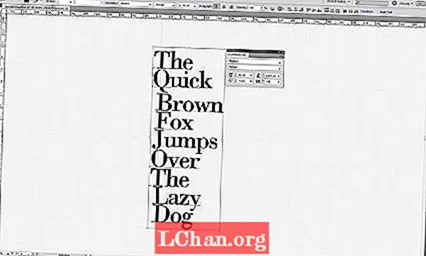
Kami siap untuk mulai bermain, jadi ketikkan kutipan Anda di Illustrator. Penting bagi kita untuk memisahkan setiap kata dari yang lain. Mulailah membangun sumbu utama. Gunakan batang huruf besar untuk mengintensifkan arah yang dipilih dan atur Tracking ke -50 di palet Character.
Langkah 05

Mulailah mengisi ruang kosong di antara kata-kata. Ini akan memberi Anda sensasi blok teks yang lebih padat. Penting untuk mengingat bentuk total karya seni Anda, dan mencoba menyeimbangkan antara zona hitam dan putih. Dalam hal ini kita perlu memisahkan J dari 'Jump' dan D dari 'Dog' dan menyelaraskannya ke atas agar pas.
Langkah 06

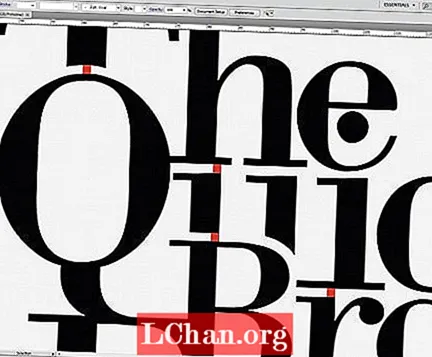
Untuk memanfaatkan serif, kita perlu bermain-main dengan pengikat di antara mesin terbang. Seperti yang Anda lihat, saya menggunakan penurunan Q untuk berbaur mulus dengan F, dan serif dari F juga menyentuh dasar B. Semua gerakan ini akan memberi kita sensasi bahwa kata-katanya adalah mengalir dan mereka diposisikan secara alami.
Langkah 07

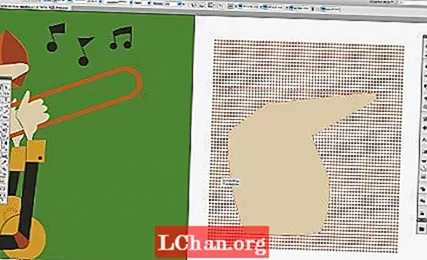
Kami akan menutupi beberapa bagian mesin terbang untuk memastikan bahwa huruf-hurufnya masih dapat dikenali. Gunakan palet Pathfinder. Tekan Shift + Cmnd / Ctrl + F9 untuk menampilkannya. Buat bentuk bulat menggunakan alat Elipse (L) dan letakkan di depan mesin terbang Anda. Pilih keduanya dan tekan ikon Kurangi, tahan Alt saat Anda melakukannya. Ini memungkinkan Anda untuk mengeditnya nanti dengan mengklik dua kali. Ulangi langkah ini sebanyak yang Anda butuhkan.
Langkah 08

Langkah bagus lainnya adalah mengubah ukuran beberapa karakter, terutama jika Anda merasa ada bagian teks tertentu yang perlu dimunculkan. Misalnya, saya mengambil 'lembu' dari 'rubah' dan memperbesarnya sedikit agar lebih cocok di antara kedua kata. Pastikan Anda menahan Shift agar tidak mengubah simbol mesin terbang. Lakukan hal yang sama dengan 'Brown', perkecil ukurannya agar lebih pas.
Langkah 09

Begitu kita memiliki komposisi yang bagus, kita perlu mulai menyesuaikan spasi antara kata dan mesin terbang. Ini akan memakan waktu, tetapi itu akan memastikan bahwa semuanya pada tempatnya dan seimbang. Buat persegi dengan Rectangle tool (M) dan mulai cocokkan celahnya.
LANGKAH 10

Saatnya memoles karya seni kita; kami telah mengubah ukuran dan menutupi dan kami akan menemukan banyak node yang salah. Jadi perbesar dan dengan Pen Tool (P) mulai singkirkan node tersebut. Pastikan Anda tidak menghapus node kunci atau mengubah bentuk apa pun.
LANGKAH 11

Kita telah selesai di Illustrator - waktunya untuk mempercantik desain kita. Buat dokumen baru di Photoshop pada 300dpi sehingga Anda dapat mencetaknya nanti. Pergi ke Illustrator, Select All (Cmd / Ctrl + A) dan kemudian salin. Kembali ke Photoshop dan tempelkan.
LANGKAH 12

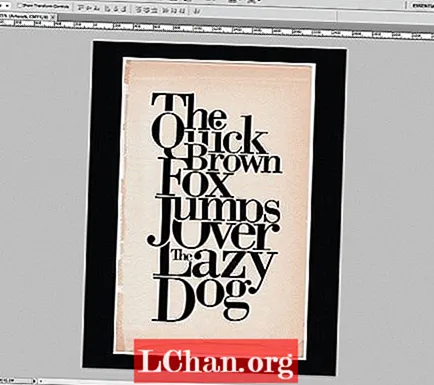
Kami akan menggunakan latar belakang kertas bergaya vintage agar terlihat bagus. Anda dapat menggunakan tekstur apa pun yang Anda suka; Saya hanya merasa bahwa jenis font serif ini bekerja sangat baik dengan tekstur vintage atau retro. Impor gambar kertas Anda dan letakkan di belakang karya seni yang Anda tempel. Isi latar belakang dengan warna hitam - Anda dapat melakukan ini dengan Paint Bucket tool (G) dan warna hitam.
LANGKAH 13

Untuk mencapai tampilan usang itu kita perlu memilih layer komposit tipografi kita, klik kanan padanya dan pergi ke Blending Options. Dalam Blending Options, mulailah bermain dengan Blend If: slider sampai Anda mendapatkan tampilan grungy itu. Pastikan Anda memilih saluran yang benar, yang mungkin berbeda tergantung pada warna lapisan yang ada di belakang - dalam hal ini saya menggunakan saluran magenta.
LANGKAH 14

Langkah kita selanjutnya adalah membuat skema warna akhir untuk desain Anda. Di palet Layer, buat Gradient Fill Adjustment Layer baru. Dari panel preset pilih Violet / Orange, atau kombinasi apa pun yang cocok untuk Anda. Tekan OK dan ubah mode transfer layer menjadi Color Burn. Letakkan di atas dan kurangi transparansi menjadi 50% jika Anda merasa tampilannya terlalu jenuh.
LANGKAH 15

Hampir sampai. Kami perlu meningkatkan tampilan vintage. Untuk melakukan ini kita akan menambahkan beberapa noise. Pergi ke lapisan atas di palet Layer dan tekan Shift + Cmnd / Ctrl + Alt + E untuk membuat layer gabungan baru dari semua layer kita. Dengan memilih layer baru ini, pergi ke Filter> Noise> Add Noise, atur ke 10% dan tekan OK.
LANGKAH 16

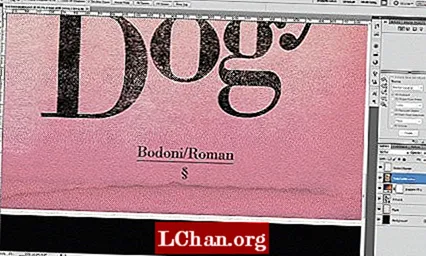
Kami sudah selesai. Ketika saya mengerjakan proyek semacam ini dengan tipografi hebat seperti Bodoni, saya suka menandatangani karya seni dengan nama font keluarga yang digunakan dalam proses - ini menunjukkan rasa hormat kepada pencipta aslinya.
Kata-kata: Emiliano Suárez
Seorang desainer dari Argentina, Emiliano Suárez menyukai tipografi, fotografi, ilustrasi dan terutama desain grafis dalam segala bentuknya.
Suka ini? Baca ini!
- Unduh font gratis terbaik
- Pemilihan font grafiti gratis
- Font tato gratis untuk desainer
- Panduan utama untuk mendesain logo terbaik


