
Isi
- Apa itu konten "nyata"
- Oke, jadi apa desain yang mengutamakan konten?
- Konten menyoroti "kasus tepi" - yaitu, dunia nyata
- Memulai dengan konten nyata menempatkan Anda pada posisi pengguna sejak awal
- 3 alat yang membantu Anda bekerja dengan konten nyata
- Webflow CMS
- Plugin Craft Data untuk Sketch
- API Generator Pengguna Acak

Sebelum kita menyelami manfaat pengalaman pengguna, mari kita perjelas persyaratan kita sedikit.
Pertama, Anda akan sering mendengar orang membahas konsep ini sebagai "mendesain dengan nyata data, ”Saya lebih suka menggunakan kandungan, karena lebih baik menangkap apa yang bekerja dengan seorang desainer. Lagi pula, Anda biasanya tidak menyebut gambar sebagai "data", bukan? Jika membantu, Anda dapat menganggap konten sebagai "data dalam konteks".
Apa itu konten "nyata"
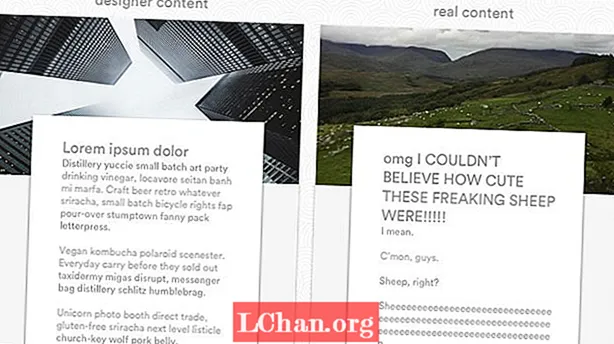
Di suatu tempat di sepanjang evolusi desain, seseorang mendapat gagasan bahwa Anda sebenarnya tidak perlu teks asli untuk membuat desain. Bahwa Anda bisa memasukkan beberapa bahasa Latin sembarangan sampai hal-hal yang "asli" siap. Karenanya, lorem ipsum dan banyak cabang hipster yang lebih banyak atau lebih sedikit.
Namun baru-baru ini, orang-orang mulai menyadari betapa marahnya hal itu. Tentu, beberapa bentuk konten dapat dimasukkan ke dalam desain lama dan disebut "bagus".
Tapi biasanya, bukan itu masalahnya. Bahkan blog "standar" Anda sering menampilkan berbagai jenis konten, termasuk listicles, wawancara, studi kasus, panduan, dll. Masing-masing dapat pasti mendapatkan keuntungan dari presentasi unik yang dirancang untuk menyoroti karakteristik unik jenis konten.
Masuki mendesain dengan konten nyata. Ini adalah cabang dari desain yang mengutamakan konten yang meminta desainer untuk tidak hanya memulai dengan konten, tetapi untuk memulai dengan nyata konten yang dibuat dan dibagikan oleh orang-orang nyata di dunia nyata yang berantakan.
Perhatikan bahwa konten "nyata" dapat terdiri dari:
- Foto aktual dan pembaruan status dari orang biasa
- Konten yang diproduksi klien untuk situs freelance
- Salinan yang dipoles diproduksi oleh copywriter profesional
Oke, jadi apa desain yang mengutamakan konten?
Desain yang mengutamakan konten memprioritaskan pembuatan konten situs web - atau tinjauan dan analisis konten yang ada - sebelum desain dimulai.
Itu tidak berarti konten tidak dapat diulang dan disempurnakan dengan cara yang gesit setelah proses desain dimulai. (Sebenarnya, memang seharusnya begitu, untuk memastikan bahwa salinan dan desain berbicara dengan suara yang sama.) Ini berarti mengetahui apa yang Anda kerjakan sebelum Anda mulai mengerjakannya.
Dengan menerapkan persyaratan kami, mari kita dapatkan manfaat mendesain dengan konten nyata.
Konten menyoroti "kasus tepi" - yaitu, dunia nyata
Desainer menyukai konten yang ideal. Dan Anda tidak dapat menyalahkan mereka: mempercantik konten adalah satu bagian kecil dari apa yang mereka lakukan. Namun di dunia nyata, hanya sedikit orang yang membuat konten yang bagus.
Sebagai gantinya, mereka bergabung dengan situs web baru yang panas, mengisi setengah bidang profil mereka, mengunggah gambar dua, dan menyebutnya sehari. Atau mereka menulis "berita utama yang sangat panjang" dan mengunggah foto beresolusi rendah ke blog mereka.
Itu kehidupan nyata.
Jika Anda memahami itu, Anda tidak berhenti dalam merancang profil pengguna "ideal" yang menonjolkan:
- Singkatnya, nama depan dan belakang Anglo Saxon
- Ratusan foto indah, dipasok secara teratur
- Bagian pendek dari konten tekstual
- Berbagai macam "pembaruan" yang mencakup semua jenis konten
Anda melakukan salah satunya, tentu.
Tapi ejekan Anda yang lain menyoroti dunia nyata. Dunia yang penuh dengan:
- Nama panjang
- Nama yang perlu dicantumkan di lebih dari satu bahasa
- Nama yang berjalan dari kanan ke kiri, bukan dari kiri ke kanan
- Foto yang jarang, cahaya redup, dan terpotong tidak rapi
- Avatar konyol menggantikan headshots
- "Berbagi" yang sebenarnya hanyalah tautan kosong, tanpa komentar, yang menghasilkan pratinjau kosong
Ini bukanlah "kasus tepi". Itu adalah cuplikan dari dunia nyata, berantakan, dan tidak teratur. Semakin baik Anda memahaminya, semakin baik Anda memahami pengguna - dan cara mendesain untuk mereka.

Dan jangan sampai contoh di atas menyesatkan Anda, manfaat mendesain dengan konten nyata tidak berhenti di jejaring sosial. Aturan tersebut berlaku untuk situs web apa pun yang menggunakan konten yang dibuat oleh orang-orang yang bukan Anda. Yaitu, semuanya.
Bagaimanapun, bayangkan saja mengejek blog yang setiap judulnya persis sepanjang tiga kata. Apakah Anda bahkan berbicara ke editor blog gan ?!
Memulai dengan konten nyata menempatkan Anda pada posisi pengguna sejak awal
Sebagian besar pengunjung situs web tidak datang untuk mendapatkan desain cantik, interaksi "menyenangkan", atau teks lucu.
Mereka datang untuk mendapatkan informasi yang mereka butuhkan untuk menyelesaikan pekerjaan.
Dengan mengambil pendekatan konten pertama untuk desain Anda, kemudian melangkah lebih jauh untuk menggunakan nyata konten, Anda memprioritaskan upaya untuk memahami keduanya:
- Apa yang harus Anda kerjakan
- Apa yang dicari pengguna akhir
Dan itu membantu Anda memastikan bahwa informasi yang tepat disorot di tempat yang tepat dalam desain akhir.
Dalam arti, ketika Anda memprioritaskan produksi atau analisis konten sebelum desainnya, Anda mengambil jalur yang sama seperti yang dilakukan pengguna Anda: mengarungi lautan informasi untuk menelusuri apa yang Anda butuhkan. Dengan mengikuti proses itu sendiri, Anda akan mendapatkan pemahaman yang lebih baik tentang apa yang tersedia, apa yang diinginkan pelanggan, dan cara mengatur konten untuk membantu mereka lebih memahami apa yang Anda (atau klien Anda) tawarkan.
3 alat yang membantu Anda bekerja dengan konten nyata
Jelas, Anda dapat menarik konten nyata ke alat desain apa pun untuk menghadirkan lebih banyak kesetiaan pada web dan desain produk Anda. Namun ada beberapa alat yang benar-benar bersinar saat Anda bekerja dengan konten nyata.
Webflow CMS

Diluncurkan akhir tahun 2015, CMS visual Webflow berfungsi dengan baik dengan alur kerja yang mengutamakan konten. Cukup buat Koleksi dari 13 blok bangunan dasar (mulai dari gambar hingga tautan hingga referensi ke Koleksi lain) untuk membuat struktur yang benar-benar khusus, masukkan konten Anda, lalu mulai bekerja dengan konten tersebut untuk membuat desain yang sempurna. Anda bahkan dapat menarik sampel data "dummy" untuk memulai proses desain Anda.
Plugin Craft Data untuk Sketch

Plugin Sketch dan Photoshop gratis dari InVision LABS ini memungkinkan Anda menarik konten nyata dari file Anda sendiri, situs web yang ada, atau file JSON dan menyambungkannya langsung ke desain Anda.
API Generator Pengguna Acak

Jika Anda seorang code-slinger atau Photoshopper, Random User Generator memungkinkan Anda menghasilkan objek JSON, SQL, CSV, atau YAML yang dapat Anda tempatkan langsung ke dalam desain Anda.


