
Isi
- 01. Cocokkan gambar dengan skema warna situs
- 02. Bagikan ruang secara merata di baris terakhir kisi
- 03. Membuat animasi partikel dengan box-shadow
- 04. Menganimasikan polihedra dengan transformasi
- 05. Master 'calc ()' untuk penentuan posisi
- 06. Jadikan model kotak lebih waras dengan 'ukuran kotak'
- 07. Pusatkan secara vertikal dengan CSS
- 08. Targetkan bank objek terkait
- 09. Kontrol tanda hubung
- 10. Manfaatkan Mode menulis
- 11. Gunakan gradien dengan cara yang tidak biasa
- 12. Gunakan string-Matching pada link
- 13. Jadikan FOUT berhasil untuk Anda
- 14. Jelajahi SVG untuk latar belakang
- 15. Fokuskan pengguna dengan transisi 3D
- 16. Buat menu melingkar dengan CSS dan matematika
- 17. Animasikan tautan saat hover
- 18. Buat animasi keyframe sederhana
- 19. Buat efek 3D mengambang dengan bayangan
- 20. Perbarui elemen halaman menggunakan ': target'
- 21. Berikan umpan balik dengan animasi halus
- 22. Bersiap untuk 'akan-menghidupkan'
- 23. Memanusiakan bidang masukan
- 24. Jeda dan mainkan animasi CSS
- 25. Jangan gunakan variabel CSS
Pada titik tertentu dengan teknologi apa pun, ada perasaan bahwa hampir semua hal yang bisa dilakukan telah dilakukan. Ketika sesuatu tidak lagi baru dan berkilau, minat berkurang dan perhatian ditarik ke hal besar berikutnya. Hal ini sering terjadi di industri web, yang cenderung sangat tertarik dengan aspek teknologi tertentu sebelum, cepat atau lambat, menurunkannya ke hal-hal biasa.
Ketika CSS pertama kali muncul, itu revolusioner, dan seiring waktu telah berkembang untuk memungkinkan desainer membuat tata letak halaman web yang fleksibel, dibuat dengan ketat dan indah. Namun, akhir-akhir ini, ada saran dari berbagai pihak bahwa CSS sudah lelah dan mungkin waktunya di bawah sinar matahari telah habis.
Saya ingin menunjukkan bahwa masih ada banyak keseruan dan kehidupan di dunia CSS, baik itu dalam properti mutakhir yang mungkin belum Anda jelajahi, atau melalui penggunaan aspek CSS dengan cara yang sebelumnya tidak Anda pertimbangkan.
Berikut beberapa kiat dari beberapa pakar CSS teratas di industri.
(Catatan: Beberapa teknik dalam fitur ini mutakhir dan mungkin tidak sepenuhnya didukung di semua browser. Uji secara menyeluruh dan pastikan fallback sudah ada sebelum membuat karya apa pun ditayangkan.)
01. Cocokkan gambar dengan skema warna situs
Christopher Schmitt, penyelenggara konferensi

Konferensi memiliki skema warnanya sendiri dan, dengan banyak pembicara, alur kerja untuk mengelola potret bisa jadi rumit. Menerapkan filter secara manual tidak menskalakan dan bergantung pada Anda yang memiliki akses ke, katakanlah, tindakan Photoshop tertentu. Saya sekarang menggunakan PNG skala abu-abu resolusi tinggi dan menambahkan nada menggunakan filter CSS. Ini memungkinkan saya untuk mencocokkan potret apa pun dengan skema acara, dan juga menggunakan kembali gambar di berbagai tema. Saya hanya perlu aturan CSS baru untuk masing-masing. Lihat demo.
02. Bagikan ruang secara merata di baris terakhir kisi
Stephen Hay, desainer dan penulis
Jika Anda memiliki jumlah item yang tidak diketahui untuk ditampilkan dalam petak, Anda dapat menggunakan Flexbox untuk membagi baris terakhir secara merata. Jadi, jika hanya ada satu item, itu akan menempati seluruh baris; jika ada dua item, baris akan dibagi menjadi dua, dan seterusnya. Lihat demo.
03. Membuat animasi partikel dengan box-shadow
Ana Tudor, pembuat kode dan fanatik matematika
Dengan mencampur box-shadow dengan beberapa matematika dan Sass, Anda dapat membuat grafik kurva 2D, meniru gerakan 3D, dan membuat animasi partikel gila yang semua orang akan salah mengira sebagai gambar kanvas! Lihat demo, dan lainnya.
04. Menganimasikan polihedra dengan transformasi
Ana Tudor, pembuat kode dan fanatik matematika

Anda mungkin pernah melihat poligon CSS murni yang dibuat dengan batas, tetapi kami memiliki alat yang jauh lebih canggih di mengubah Properti. Merangkai dan menerapkan transformasi pada elemen bersarang memungkinkan kita membuat poligon kompleks dengan latar belakang atau batas gambar dan interior transparan. Dengan menggunakan transformasi 3D, kita dapat menggabungkan bentuk 2D ini ke dalam polihedra dan membuat padatan bergabung, terungkap, meledak, atau digabungkan kembali dengan cara yang mudah disalahartikan sebagai WebGL. Lihat demo.
05. Master 'calc ()' untuk penentuan posisi
Ana Tudor, pembuat kode dan fanatik matematika
aku cinta kalk () dari saat saya menemukannya. Ini berguna untuk menjinakkan margin, padding, atau dimensi, dan dapat menjadi penyelamat saat digunakan untuk memposisikan atau mengubah ukuran latar belakang, di dalam gradien atau transformasi, dan dikombinasikan tidak hanya dengan unit lama yang sama, tetapi juga dengan viewport baru dan keren.
06. Jadikan model kotak lebih waras dengan 'ukuran kotak'
Sawyer Hollenshead, pengembang dan desainer Oak Studios
Menggunakan ukuran kotak untuk menyelamatkan kewarasan Anda. Tanpanya, elemen dengan lebar yang ditentukan 250px dan 25px padding digabungkan menjadi lebar 300px, membuat pencampuran piksel dan persentase menjadi sulit. Dengan ukuran kotak:kotak pembatas border dan padding ditempatkan dalam lebar yang ditentukan.
07. Pusatkan secara vertikal dengan CSS
Trent Walton, pendiri Paravel
Secara historis, sulit untuk menengahkan sesuatu secara vertikal dengan CSS, seperti jika Anda memiliki gambar dengan teks yang berdekatan yang ingin Anda ratakan secara vertikal. Alih-alih menginjak-injak dan mengutuk, gunakan Flexbox untuk mengatasi masalah penyelarasan. Lihat demo.
08. Targetkan bank objek terkait
Jonathan Smiley, mitra dan pimpinan desain Zurb
Cukur bobot garis CSS dengan menggunakan perkiraan pemilih atribut pada nama kelas, untuk menargetkan sejumlah besar objek terkait, daripada melampirkan atribut umum ke setiap kelas. Misalnya ... [class * = "- block-grid-"] {} ... akan menargetkan hal-hal seperti: .small-block-grid-3 .large-block-grid-5
09. Kontrol tanda hubung
Savid Storey, pendukung web terbuka
Tanda hubung diterima begitu saja dalam cetakan, dan beberapa pengembang menggunakan tanda hubung properti online, tetapi hanya sedikit yang mengetahui properti lain yang memberikan kontrol lebih baik. Jika Anda tidak berhati-hati, Anda mendapatkan tangga tanda hubung tempat tanda hubung digunakan di beberapa baris. Aturan umum tidak lebih dari dua baris, yang dapat Anda kontrol menggunakan garis penghubung-batas. Juga, karakter batas tanda hubung memungkinkan Anda untuk menentukan panjang minimum kata yang akan diberi tanda hubung, bersama dengan jumlah minimum karakter sebelum dan sesudah pemisah tanda hubung.
10. Manfaatkan Mode menulis
David Storey, pendukung web terbuka
Mode penulisan memungkinkan Anda untuk menentukan arah aliran teks. Beberapa teks Asia Timur ditulis secara vertikal, garis tumbuh dari kanan ke kiri, ditentukan dengan mode penulisan: vertical-rl (tb-rl di IE). Teks vertikal tidak benar-benar digunakan dalam sistem penulisan Eropa, tetapi dapat berguna untuk judul tabel jika Anda membatasi ruang horizontal.
11. Gunakan gradien dengan cara yang tidak biasa
Ruth John, desainer
Gradien latar belakang bisa terlihat bagus bila digunakan dengan perbatasan dan peluru. Saya menggunakan keduanya di blog saya dan dengan preprocessor dapat memanggil mixin dengan kode yang digunakan kembali, agar tidak mengulanginya secara manual. Jangan gila-gilaan karena gradien bisa sangat berat dengan prosesor. Mixin SCSS untuk peluru daftar:
@mixin gradedBullet ($ color) {background-image: linear-gradient (kiri, terang ($ color, 15%) 10px, $ color 11px, $ color 20px, darken ($ color, 15%) 21px, darken ($ color , 15%) 30px, transparan 31px); }
12. Gunakan string-Matching pada link
Ruth John, desainer

Di blog saya, saya telah menggunakan pemilih atribut CSS dengan pencocokan string untuk ikon sosial gaya. Ini muncul di seluruh blog saya, terkadang dengan teks dan terkadang tanpa, tetapi selalu dengan ikon. Untuk mengatur gaya tautan yang tepat dengan ikon sosial yang benar, saya menggunakan pencocokan string pada href atribut elemen jangkar. saya menggunakan *= sehingga href pada elemen jangkar hanya harus berisi string yang saya tentukan.
/ * untuk semua tautan sosial * / .social a: before {display: inline-block; padding-right: 30px; font-family: ’FontAwesome’;} / * Setiap tautan spesifik * / .social a [href * = "twitter"]: before {content: " f099"; color: # 52ae9f;} .social a [href * = "github"]: sebelum {content: " f09b"; color: # 5f2e44;} .social a [href * = "feed"]: sebelum {content: " f09e"; warna: # b47742;}
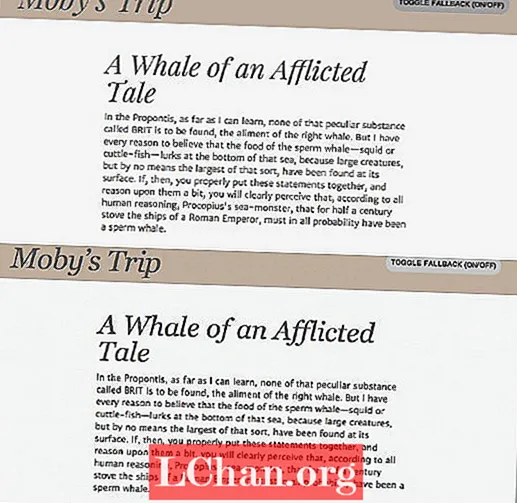
13. Jadikan FOUT berhasil untuk Anda
Jason Pamental, kepala sekolah di desain H + W.

Web dibangun di atas premis yang seharusnya mengirimkan konten, meskipun browser tidak dapat merender bling. Font web yang dimuat lambat dapat membuat frustasi, FOUT (Flash Of Unstyled Text) bergetar saat navigasi dan teks mengalir ulang saat font diunduh. Google dan Typekit memberikan jawabannya: pemuat font web. Dengan memasukkan kelas dalam halaman, berdasarkan status pemuatan font, Anda dapat mengatur gaya fallback dengan kelas tersebut untuk meminimalkan perubahan posisi, juga menghapus sindrom 'konten tak terlihat' WebKit. Lihat demo.
14. Jelajahi SVG untuk latar belakang
Emil Björklund, pengembang web inUse
Satu-satunya browser yang sekarang tanpa dukungan SVG adalah IE8 dan yang lebih lama serta Android 2 WebKit, sehingga penggunaan SVG untuk latar belakang di CSS dapat dilakukan, terutama bersama dengan solusi fallback PNG, seperti Grunticon. SVG dapat ditata oleh CSS, dan ada bleed-through properti CSS (filter!) Yang menarik dari SVG yang dapat kita mainkan seperti yang diterapkan pada HTML.
15. Fokuskan pengguna dengan transisi 3D
Emil Björklund, pengembang web inUse
Menggunakan transformasi 3D dan memanfaatkan file z-dimensi di antarmuka pengguna bisa sangat berguna, terutama untuk menyembunyikan / menampilkan atau menciutkan / memperluas konten. Juga cukup mudah untuk melakukan fallback ke transisi 2D, atau tanpa transisi sama sekali, dalam situasi tersebut. Ini adalah area di mana sedikit peningkatan progresif bisa sangat bermanfaat.
16. Buat menu melingkar dengan CSS dan matematika
Sara Soueidan, pengembang frontend
Menu melingkar populer di aplikasi seluler, dan Anda dapat menggunakan transformasi dan transisi CSS untuk membuat menu melingkar sederhana. Menu ini dapat dimodifikasi dan disesuaikan untuk membuat menu yang membuka ke atas atau ke bawah juga. Tidak ada cara langsung dalam CSS untuk menerjemahkan item secara diagonal, tetapi Anda dapat menggunakan nilai radius lingkaran tempat Anda ingin meletakkan item, dan menerapkan aturan matematika sederhana untuk menghitung nilai terjemahan horizontal dan vertikal untuk diteruskan ke translateX () dan translateY () fungsi. Dengan begitu, Anda akan mendapatkan file diagonal terjemahan untuk memindahkan item menu ke posisi yang benar di lingkaran. Peristiwa klik yang menutup / membuka menu dapat ditangani menggunakan JavaScript, atau Anda dapat mengambil satu langkah lebih jauh dan memiliki menu khusus CSS dengan menggunakan peretasan kotak centang CSS. Dalam demo saya, saya menggunakan JavaScript dan API classList HTML5, yang tidak didukung di semua browser sehingga Anda harus melihat demo di browser modern untuk membuatnya berfungsi, atau menghapus komentar kode jQuery daripada menggunakan API classList kode.
Lihat demo dan tutorial lengkap. Contoh retasan Kotak Centang CSS.
17. Animasikan tautan saat hover
Paul Lloyd, desainer interaksi The Guardian

Status arahkan kursor tidak boleh diandalkan untuk membuat tindakan berfungsi atau memberikan informasi penting, tetapi Anda masih dapat menyempurnakan antarmuka untuk pengguna berbasis mouse. Di 24ways.org, kami menampilkan judul artikel saat Anda mengarahkan kursor ke tautan di navigasi sebelumnya / berikutnya. Ini dicapai dengan membuat file ::setelah pseudo-element yang mengandung konten yang dihasilkan bersumber dari nilai a data- atribut, dengan transisi CSS diterapkan agar dapat digeser ke tampilan saat mengarahkan kursor. Lihat demo.
18. Buat animasi keyframe sederhana
Paul Lloyd, desainer interaksi The Guardian
Di 24ways.org, kami menambahkan penutup sudut beranimasi ke ringkasan, yang dibuka saat melayang. Ini dilakukan dengan menggabungkan file @kartun aturan dengan properti animasi, mengubah posisi gambar latar belakang untuk mencapai animasi berbasis sprite. Triknya adalah dengan mendeklarasikan jumlah frame yang Anda miliki di sprite animasi Anda dengan Langkah() nilai. Lihat demo.
19. Buat efek 3D mengambang dengan bayangan
Catherine Farman, pengembang Happy Cog

Sebuah proyek baru-baru ini membutuhkan foto produk mengambang dengan bayangan bundar di bawahnya, menciptakan efek 3D yang muncul dari layar. Bayangan tersebut menggunakan beberapa fitur CSS3: radius batas transparansi alfa dan box-shadow. Ini berfungsi dengan baik untuk kisi produk, menampilkan citra di pahlawan beranda, atau desain aneh apa pun dengan lengkungan skeuomorphic. Lihat demo.
20. Perbarui elemen halaman menggunakan ': target'
Simon Madine, pengembang web senior HeRe
CSS bukanlah bahasa pemrograman dalam arti biasa, tetapi Anda masih dapat melakukan hal-hal pintar tanpa harus kembali ke JavaScript. Misalnya, file :target pseudo-class diterapkan ke elemen yang menjadi target link yang diklik.
Anda dapat menggunakan ini untuk menentukan status halaman, menargetkan induk yang berisi banyak elemen, dan link Anda menjadi alat untuk mengontrol tampilan dan tata letak semua anak dengan satu klik. Lihat demo.
21. Berikan umpan balik dengan animasi halus
Neil Renicker, desainer dan pengembang

Elemen semu CSS ::sebelum dan ::setelah bersama dengan transisi CSS, dapat mengaktifkan animasi menyenangkan yang memberikan umpan balik halus kepada pengguna mouse. Misalnya, buat panah CSS dalam pseudo-element, terapkan transisi ke pseudo-element (transisi: semua kemudahan-dalam-keluar .15s;), lalu tambahkan perubahan tata letak sederhana ke file : hover pseudo-class (seperti amandemen margin-top). Lihat demo.
22. Bersiap untuk 'akan-menghidupkan'
Paul Lewis, pembuat kode dan anggota tim hubungan pengembang Chrome
Jika Anda pernah menggunakan -webkit-transform: translateZ (0) untuk secara ajaib membuat laman Anda lebih cepat, peretasan, yang di banyak peramban hanya membuat lapisan pembuat baru, digantikan oleh akan beranimasi. Anda akan segera dapat memberi tahu browser apa yang ingin Anda ubah tentang suatu elemen (posisi, ukuran, konten, atau posisi gulirnya) dan browser akan menerapkan pengoptimalan yang tepat di balik terpal. Informasi lebih lanjut.
23. Memanusiakan bidang masukan
Yaron Schoen, pendiri Made For Humans
Menambahkan animasi cepat ke elemen yang berinteraksi dengan pengguna membuat antarmuka terasa kurang komputer. Dengan bidang masukan, coba letakkan panggilan transisi di dalam, jadi setiap kali Anda memfokuskan atau membatalkannya, ada transisi yang mulus.
masukan, area teks {-moz-transisi: kemudahan 0,2 dtk; -o-transisi: semua kemudahan 0,2 detik; -webkit-transisi: semua kemudahan 0,2s; -ms-transisi: semua kemudahan 0,2s; transisi: semua kemudahan 0,2s;
24. Jeda dan mainkan animasi CSS
Val Head, desainer dan konsultan
Anda dapat 'menjeda' dan 'memainkan' animasi CSS dengan mengubahnya animasi-bermain-negara Properti. Menyetelnya ke 'dijeda' akan menghentikan animasi Anda di tempatnya, sampai Anda mengubahnya animasi-bermain-negara untuk berlari, misalnya di hover.
.animating_thing {animation: spin 10s linear infinite; animation-play-state: berhenti; }. animating_thing: hover {animation-play-state: running; }
25. Jangan gunakan variabel CSS
Dave Shea, desainer dan penulis
Kami akhirnya mendapatkan variabel CSS, misalnya untuk menulis nilai hex warna sekali dan mereferensikannya melalui stylesheet. Tetapi spesifikasi resminya bertele-tele, menambahkan kompleksitas sintaksis, menawarkan fungsionalitas yang mengecewakan, dan sebagian besar tidak didukung oleh sebagian besar browser. Di era di mana Sass sangat populer dan melampaui variabel dengan logika pemrograman yang kuat seperti fungsi khusus dan pernyataan if / else, spesifikasi resminya menjadi sangat pendek.
Semoga tip teratas ini memperbarui pandangan Anda tentang CSS dan kemungkinan yang diwakilinya dalam pengembangan dan desain web. Jangan lupa untuk menguji salah satu teknik ini secara menyeluruh untuk memeriksa dukungan browser sebelum menjalankan pekerjaan apa pun.
Kata-kata: Craig Grannell Ilustrasi: Mike Chipperfield
Artikel ini pertama kali tayang di majalah net terbitan 253.