Isi
- Perangkat lunak baru
- 01. Google Aktual
- Pro
- Kontra
- Contoh
- 02. Penyelamat pohon
- Pro
- Kontra
- Contoh
- 03. Kerangka Baker
- Pro
- Kontra
- Contoh
- 04. Ringkasan Laker
- Pro
- Kontra
- Contoh
- 05. Penerbitan Kindle untuk Majalah
- Pro
- Kontra
- Contoh
- 06. Adobe Digital Publishing Suite
- Pro
- Kontra
- Contoh
- 07. WordPress
- Pro
- Kontra
- Contoh
- 08. Magaka
- Pro
- Kontra
- Contoh
- 09. Rancang majalah Anda sendiri
- Pro
- Kontra
- Contoh
- 10. Facebook
- Pro
- Kontra
- Contoh
- Kesimpulan
- Suka ini? Baca ini!
Biar kutebak. Anda memiliki tim besar yang terdiri dari perancang dan pengembang sangat terampil yang menggunakan anggaran tak terbatas Anda untuk memublikasikan konten indah yang ditulis dengan baik secara teratur untuk setiap jenis perangkat. Setiap perangkat kemudian diuji untuk memastikannya merupakan pengalaman yang intuitif dan dapat dibaca oleh pelanggan setia Anda. Hmmm ... mungkin bukan kenyataan bagi kebanyakan dari kita.
Berita baiknya adalah langganan digital berkembang dan orang membeli perangkat untuk membaca lebih banyak konten. Ini adalah waktu yang menarik untuk publikasi digital, dan pasar seperti Kios Apple membantu konsumen menemukan lebih banyak hal yang mereka sukai dan berlangganan dengan mudah.
Namun inilah masalahnya: versi perangkat, kemampuan perangkat keras, sistem operasi, spesifikasi memori, dan hal lainnya berubah setiap hari. Begitu juga dengan jumlah konten yang dibaca dan berinteraksi dengan orang. Penayang harus mampu menjangkau audiens seluas mungkin sambil tetap mempertahankan alur kerja dan anggaran yang masuk akal. Bagaimana ini mungkin?
Perangkat lunak baru
Alat baru untuk pemilik situs web, pengelola konten, dan penerbit juga berkembang. Di bawah ini Anda akan menemukan ulasan tentang 10 metode untuk menyampaikan konten Anda ke audiens yang lebih luas. Saya telah menyertakan pro dan kontra untuk setiap alat serta situs contoh sehingga Anda dapat melihat hasil akhirnya beraksi. Beberapa membutuhkan pengembang berpengalaman sementara yang lain lebih plug-n-play. Apapun skenario Anda, pasti ada sesuatu untuk memenuhi kebutuhan Anda dan membangun audiens Anda.
Semua yang saya sebutkan di bawah dapat membantu membuat konten yang berfungsi di lebih dari satu tempat. Saya secara khusus tidak menyertakan produk yang hanya membuat dokumen PDF atau hanya aplikasi Flash atau hanya mempublikasikan ke iPad, misalnya.
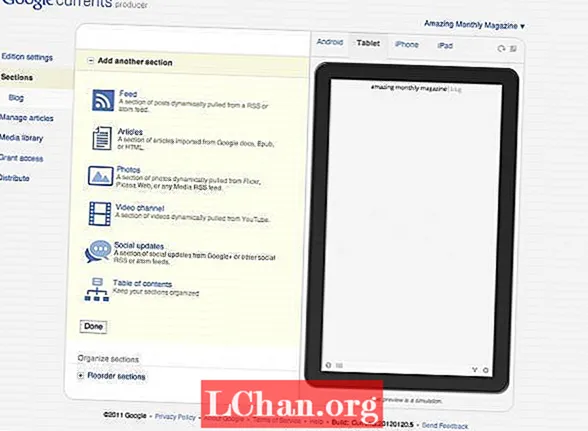
01. Google Aktual
Google Aktual hampir seret dan lepas saat mereka datang. Platform swalayan untuk penerbit memungkinkan Anda membuat bagian berbeda dari publikasi Anda dan melihatnya dalam simulator untuk Android, tablet, iPad atau iPhone. Anda dapat mengimpor artikel dari Google Dokumen, mengupload media, atau membuat bagian dari feed RSS atau halaman Google+. Selama Anda mengetahui bahwa produk akhir akan terlihat mirip dengan banyak aplikasi agregator berita dan Anda setuju dengan itu, Anda akan menyukai majalah Contents.
Pro
Jika Anda memulai dari awal dan tidak memiliki anggaran, ini mungkin tempat yang tepat untuk memulai. Simulator bawaan memberikan masukan instan yang bagus tentang tampilan dan nuansa yang Anda buat.
Kontra
Saya menemukan sistem tidak intuitif. Seringkali, bagian yang saya buat berfungsi dalam beberapa format keluaran dan bukan yang lain, dan terkadang sulit untuk di-debug. Jika Anda memiliki seorang desainer, itu mungkin membuat mereka gila. Anda tidak memiliki banyak kendali atas keluaran, tema, atau gaya majalah.
Contoh
Good menggunakan tata letak kisi dasar Google Aktual untuk membagi majalahnya menjadi beberapa bagian seperti 'Berita', 'Bisnis', dan 'Desain.' Bagian itu sendiri mirip dengan tata letak gaya Flipboard dengan gerakan menggesek untuk memberi nomor halaman.

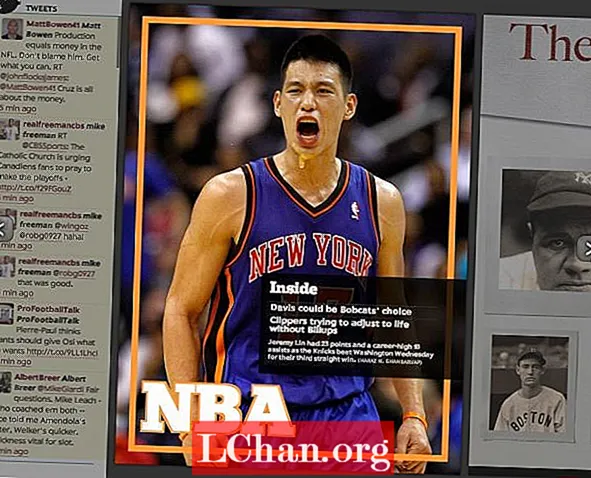
02. Penyelamat pohon
Treesaver adalah kerangka kerja JavaScript yang membantu membuat tata letak bergaya majalah berpaginasi menggunakan HTML5 dan CSS3. Menavigasi majalah Treesaver intuitif dan tata letak dinamis mengalir kembali agar sesuai dengan layar ukuran apa pun.
Pro
Treesaver mungkin adalah format terbaik di sini untuk konten yang Anda baca di kereta komuter yang ramai. Gesek cepat dan intuitif untuk mengubah halaman jauh lebih mudah daripada menggulir dan mencoba mempertahankan tempat Anda. Cukup "desir" dan Anda dapat dengan cepat membaca artikel.
Kerangka gambar responsif Treesaver memastikan bahwa perangkat mengunduh gambar dengan dimensi yang sesuai. Ini keren karena gambarnya tidak harus sama, yang bisa sangat berguna bagi pengiklan.
Kontra
Treesaver tidak memiliki sistem pengelolaan konten formal tunggal yang terkait dengannya, jadi mungkin memakan waktu lama untuk membuat konten dengan tangan atau membuat sistem untuk menghasilkan konten berformat Treesaver. Ada plug-in untuk Expression Engine (EESaver) dan satu untuk Django (DjTreesaver), dan ada juga template dan boilerplate.
Contoh
The Sporting News membuat edisi digital mereka dengan Treesaver dan berfungsi baik sebagai aplikasi iPad serta di browser desktop.

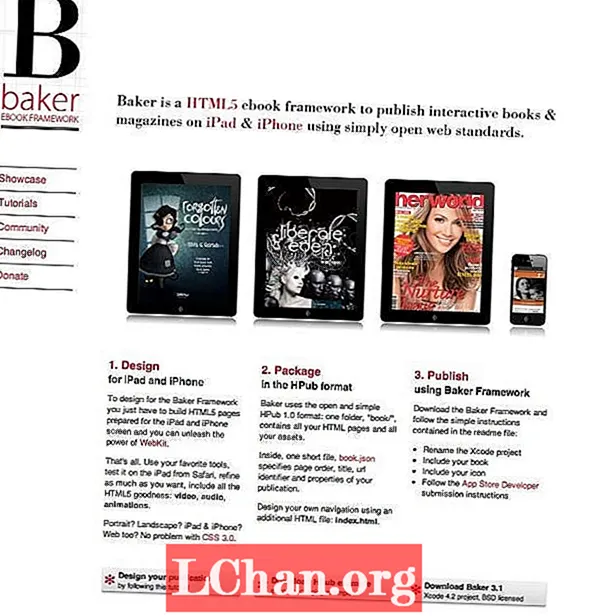
03. Kerangka Baker
Baker adalah kerangka kerja ebook HTML5 untuk menerbitkan buku dan majalah interaktif yang menggunakan standar web terbuka. Anda membuat buku Anda sebagai kumpulan file HTML, CSS, JS, dan gambar. Kemudian untuk membuat aplikasi iOS, letakkan aplikasi tersebut ke dalam folder dengan manifes book.json yang disesuaikan dan buat menggunakan proyek Baker Xcode. Sumber fitur dan bug terbaik ada di halaman Github, ini akan memberi Anda gambaran tentang apa yang didukung dan apa yang harus dihindari.
Pro
Ada beberapa buku dan majalah yang dibuat oleh Baker di App Store sehingga kerangka kerjanya dapat digunakan oleh banyak orang.
Dukungan untuk Kios Apple dibangun ke dalam versi terbaru dari Baker, sehingga konten Anda dapat berada di Kios secara default jika Anda mau.
Kontra
Meskipun ada sekumpulan sampel file buku HTML untuk diunduh di Github, tidak banyak panduan tentang apa yang dapat atau harus Anda lakukan untuk memanfaatkan platform ini semaksimal mungkin.
Contoh
Baker menyimpan daftar terbaru dari buku dan majalah yang dibuat dengan kerangka mereka. Cara terbaik untuk merasakannya adalah dengan mengunduh beberapa dan melihatnya. Meskipun Anda dapat menggunakan buku contoh HTML5 mereka sebagai template untuk buku HTML5, Baker berfokus pada buku untuk perangkat iOS.

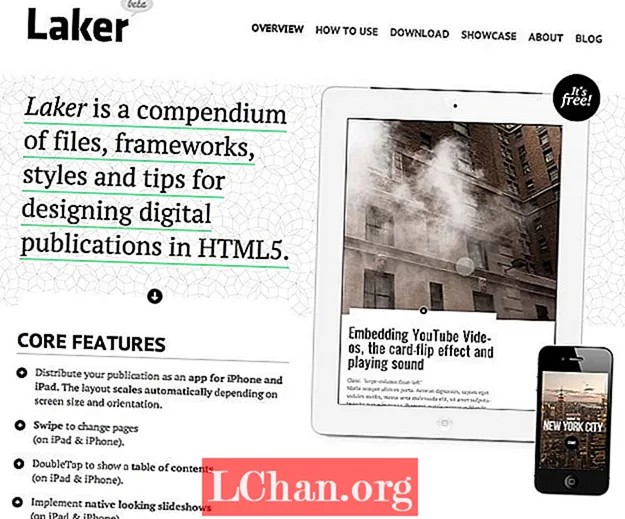
04. Ringkasan Laker
Kompendium Laker dibangun di atas The Baker Framework, tetapi lebih berfokus pada aspek HTML5 dari publikasi digital dibandingkan dengan Baker, yang lebih berfokus pada publikasi iOS. Laker adalah sekumpulan file, pedoman desain, dan gaya untuk membuat publikasi dalam HTML5 yang juga dapat dikonversi ke aplikasi iOS. Ini memanfaatkan hal-hal seperti Less Framework, jQuery dan jPlayer serta untuk meningkatkan desain dan komponen interaksi ciptaannya.
Pro
Situs web Laker memiliki detail yang sangat baik tentang fitur dan komponennya, sehingga Anda dapat dengan cepat melihat bagian apa yang tersedia dan cara menggunakannya.
Kontra
Untuk memanfaatkan Laker dengan sebaik-baiknya, Anda harus sangat terbiasa dengan hal-hal seperti Less dan jQuery. Jika Anda terbiasa dengannya, Anda dapat membuat desain yang indah, tetapi jika tidak, publikasi Anda mungkin agak terbatas.
Contoh
Etalase Laker mencakup majalah dan buku yang dapat diunduh di App Store. Agenda Otomotif, yang dibuat oleh penulis The Laker Compendium, memberikan gambaran yang bagus tentang kemampuan publikasi Laker Compendium.

05. Penerbitan Kindle untuk Majalah
Kindle Publishing for Periodicals saat ini masih dalam versi beta. Namun sistem ini mudah digunakan dan mengubah konten Anda menjadi versi .mobi yang dapat Anda tawarkan secara gratis di situs Anda sendiri atau dijual melalui pasar Amazon. Banyak eReader populer yang dapat membaca format .mobi juga.
Pro
Aliran pendapatan yang siap pakai tentu membantu mempermudah penjualan konten Anda.
Kontra
Pemformatan yang diizinkan oleh Kindle saat ini agak dibatasi, jadi Anda mungkin harus mencoba beberapa versi konten Anda sebelum Anda puas dengan tampilan dan nuansanya.
Contoh
Langganan Kindle bulanan ke Washington Post berharga $ 11,99 dan termasuk uji coba gratis selama dua minggu. Masalah dikirimkan secara nirkabel ke Kindle Anda setiap hari, dan ini mendukung semua perangkat dalam keluarga Kindle kecuali Kindle Cloud Reader.

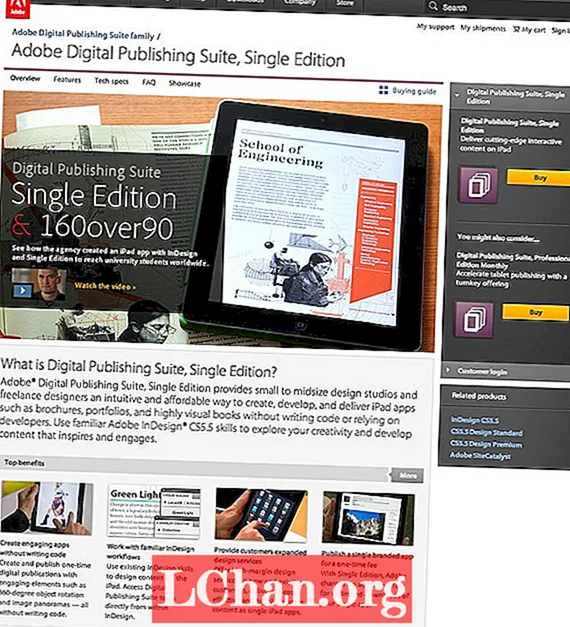
06. Adobe Digital Publishing Suite
Sementara Adobe Digital Publishing Suite saat ini berfokus pada pembuatan pengalaman membaca digital interaktif untuk perangkat tablet, mereka menunjukkan tanda-tanda perluasan ke HTML5 dan alur kerja produksi lintas platform untuk perangkat. Sistem saat ini terdiri dari layanan yang dihosting dan teknologi penampil. Ini digunakan oleh penerbit yang sangat mengandalkan InDesign karena menghemat waktu integrasi. Namun, baru-baru ini mereka mengumumkan rencana untuk meningkatkan sistem mereka saat ini untuk memungkinkan tata letak cair melalui HTML5. Ini akan memberi kesempatan kepada penerbit untuk mempublikasikan berbagai platform termasuk berbagai ukuran perangkat seluler.
Pro
Perubahan alur kerja yang sangat sedikit untuk orang yang sudah terbiasa dengan produk Adobe.
Kontra
Saat ini format keluarannya hanya tablet: iPad dan Android.
Contoh
Galeri Penerbitan Adobe menampilkan berbagai publikasi yang dapat Anda unduh sekarang untuk iPad dan tablet Android, termasuk panduan perjalanan dan majalah dari seluruh dunia.

07. WordPress
WordPress adalah CMS untuk banyak publikasi online, seperti majalah Contents dan Bangor Daily News. WordPress adalah cara yang bagus untuk memungkinkan banyak penulis menambahkan konten sendiri ke publikasi sambil memberi penerbit banyak kesempatan untuk menyesuaikan tampilan dan nuansanya. Bangor Daily News telah membangun sistem yang sangat menarik yang juga memungkinkan mereka untuk menerbitkan dari Google Docs ke WordPress dan kemudian ke Adobe InDesign untuk edisi cetak mereka.
Pro
Komunitas di sekitar WordPress sangat besar, jadi kemungkinan besar plugin yang Anda butuhkan untuk hal-hal seperti keanggotaan, konten terbatas untuk non-pelanggan, dan pemformatan seluler, sudah ada.
Kontra
WordPress pada dasarnya adalah mesin blogging. Jadi, jika Anda mencari sesuatu untuk mempublikasikan konten harian atau mingguan, itu mungkin cocok. Namun, jika Anda mencari nuansa publikasi yang lebih dikemas, seperti majalah bulanan dengan permulaan dan penyelesaian, kemungkinan akan membutuhkan penyesuaian.
Contoh
Konten dimulai pada November 2011 dan dikhususkan untuk strategi konten, penerbitan online, dan pekerjaan editorial sekolah baru.

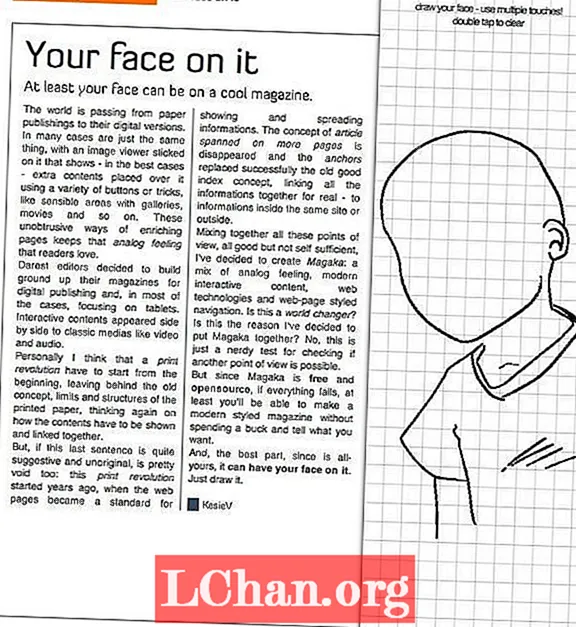
08. Magaka
Magaka adalah kerangka majalah HTML yang bekerja di banyak perangkat dan browser. Namun, formatnya sangat berbeda dengan kebanyakan sistem lain yang dibahas dalam artikel ini. Magaka bekerja dengan memuat file HTML yang memuat kerangka Magaka dan kemudian menarik data majalah dari struktur JSON. Ini termasuk metadata, judul, daftar isi, dan segala sesuatu di antaranya. Bahkan, Anda bahkan dapat menentukan beberapa versi publikasi Anda dalam struktur itu dan menampilkan versi yang benar berdasarkan ukuran layar perangkat, orientasi, dan fitur perangkat.
Pro
Majalah sampel memiliki beberapa komponen interaktif yang unik dan menarik seperti gambar, sehingga menyenangkan untuk dibaca.
Kontra
Untuk seseorang yang tidak terbiasa atau tidak nyaman dengan JSON dan JavaScript, Magaka mungkin terasa terlalu rumit pada awalnya.
Contoh
Majalah Sampel yang disediakan oleh Magaka menarik terutama karena interaktivitasnya. Anda dapat menggambar diri Anda sendiri di majalah, misalnya, menjelajahi berbagai opsi navigasi, melihat iklan eksperimental, dan mencoba membaca baik secara horizontal maupun vertikal. Ini mungkin bukan majalah terindah, tapi pasti memberikan pengalaman yang menarik.

09. Rancang majalah Anda sendiri
Jika Anda sudah terbiasa mendesain dan membuat HTML, mengapa tidak mencoba membuatnya sendiri dari awal? Untuk publikasi kecil dengan keahlian internal, HTML adalah kanvas yang fleksibel. Sistem kisi seperti 960, Cetak Biru, dan Sistem Kisi Emas adalah sistem yang baik untuk membantu menyediakan struktur dasar untuk desain Anda. Tidak memiliki template menarik bagi sebagian orang dan sangat samar bagi orang lain. Namun jika Anda ingin dapat mencapai banyak kreativitas dan tidak suka merasa terkurung oleh kerangka kerja, mungkin mendesain setiap halaman dari awal adalah pilihan yang tepat untuk Anda.
Pro
Tanpa batasan, Anda pasti tidak mencoba untuk menyatukan desain Anda menjadi kerangka kerja yang tidak pas.
Kontra
Kurangnya struktur bisa jadi agak terlalu terbuka untuk dihadapi beberapa orang.
Ini hanya berfungsi untuk tim dengan keterampilan HTML dan CSS yang sangat baik, dan bisa sangat memakan waktu.
Contoh
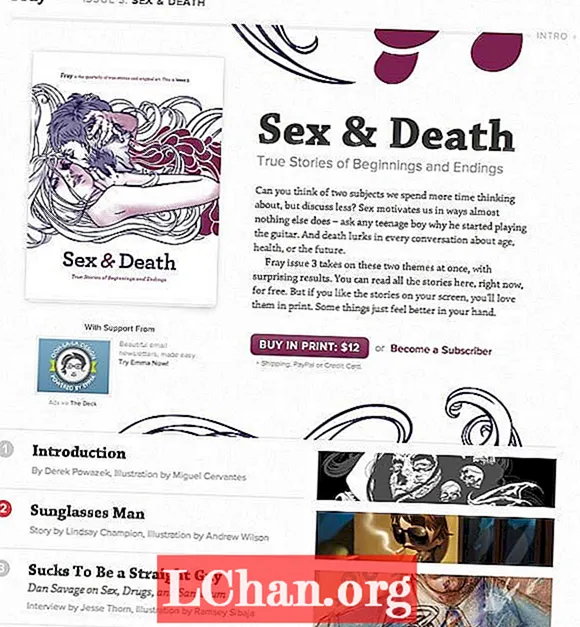
Fray telah ada dalam beberapa bentuk sejak 1996. Sekarang menjadi serangkaian buku yang diproduksi secara independen, masing-masing berfokus pada tema pokok cerita. Anda dapat membeli terbitan mereka di situs, berlangganan, atau melihat versi HTML. Artikel-artikel dalam HTML langsung dan di-scroll secara vertikal, masing-masing disertai dengan karya seni khusus.

10. Facebook
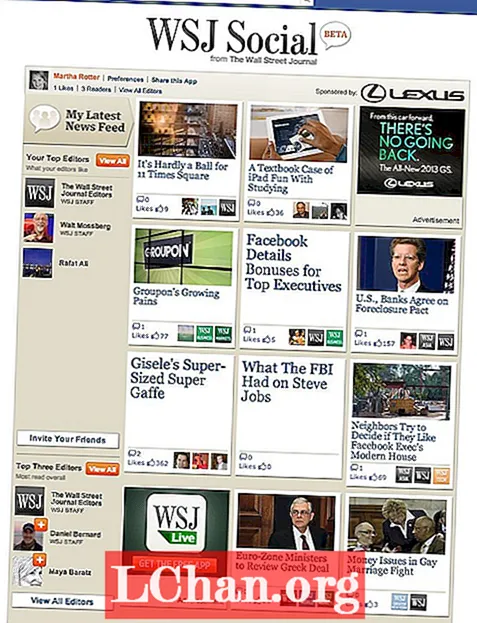
Dalam beberapa bulan terakhir, kami melihat peningkatan jumlah penerbit yang menggunakan Facebook untuk mendistribusikan konten mereka. The Guardian dan Wall Street Journal, misalnya, telah membuat aplikasi Facebook yang berfungsi dengan menerbitkan cerita ke Facebook dan membiarkan pembaca berkomentar dan berinteraksi dengan cerita di dalam Facebook.
Pro
Facebook menyediakan audiens yang siap pakai, sehingga potensi untuk menemukan pelanggan dan pembaca baru sangat besar.
Kontra
Aplikasi dengan banyak bahan bacaan cenderung membagikan dan mengganggu teman pembaca yang mungkin membisukan atau menyembunyikan aktivitas.
Contoh
The Wall Street Journal Social menyediakan artikelnya secara gratis melalui Facebook dan membagikannya di dinding pengguna secara default. Bagi orang yang menghabiskan banyak waktu setiap hari di Facebook, ini sepertinya cara yang baik untuk mempublikasikan dan mendistribusikan berita dan artikel.

Kesimpulan
Apa berikutnya? Ini adalah pertanyaan yang belum terjawab. Tidak ada jawaban yang jelas untuk masalah seperti pengguliran versus penomoran halaman. Gestur intuitif dan pedoman antarmuka pengguna bervariasi dari perangkat ke perangkat. Orang-orang tertarik dengan konten interaktif untuk pendidikan, tetapi seberapa jelaskah konten itu lebih efektif atau meningkatkan pemahaman? Masih banyak yang harus diteliti dan ditemukan, itulah mengapa ini adalah area yang sangat menarik saat ini. Tetapi untuk membaca lebih banyak dari orang-orang yang banyak memikirkan bidang ini, lihat beberapa penulis dan pembicara berpengaruh berikut tentang publikasi digital dan pengalaman membaca.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Berbicara Media Baru)
Lihat juga acara tahunan ini:
- Konferensi TOC (Alat Perubahan) dari O’Reilly
Martha Rotter adalah salah satu pendiri Woop.ie dan baru-baru ini meluncurkan majalah teknologi Irlandia, Idea. Martha menulis secara teratur tentang teknologi dan penerbitan digital. Dia mengajar tentang pengembangan web di National College of Ireland dan menjalankan OpenCoffee Dublin.
Suka ini? Baca ini!
- Cara membuat aplikasi
- Unduh font gratis terbaik
- Font web gratis terbaik untuk desainer
- Templat selebaran yang berguna dan menginspirasi
- Film 3D terbaik tahun 2013
- Temukan apa yang selanjutnya untuk Augmented Reality
- Unduh tekstur gratis: resolusi tinggi dan siap digunakan sekarang