
Isi
- 01. Dribbble (iOS)
- 02. Sketch Mirror (iOS)
- 03. Adobe XD mobile (iOS atau Android)
- 04. 920 Text Editor (Android)
- 05. Things 3 (iOS)
- 06. Py (iOS atau Android)
Banyak perancang web tidak pernah berpikir untuk menggunakan aplikasi seluler untuk membantu pekerjaan mereka. Namun aplikasi seluler baru terus dirilis, dan sangat mudah melewatkan sesuatu yang dapat sangat mengubah cara Anda bekerja menjadi lebih baik.
Dalam posting ini kami mengumpulkan beberapa aplikasi seluler baru dan yang baru saja diperbarui yang dapat membuat desain web Anda bekerja lebih produktif, efektif, dan menyenangkan. Dan siapa yang tidak menginginkan itu?
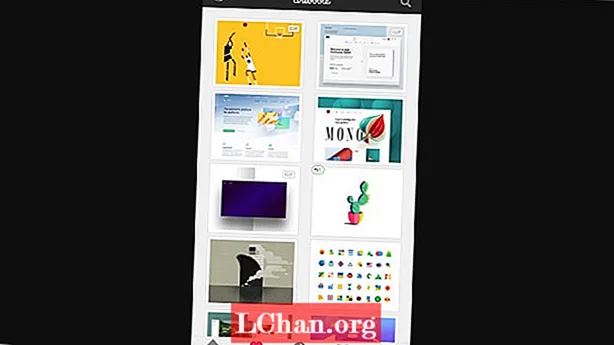
01. Dribbble (iOS)

Didirikan pada tahun 2009 oleh Dan Cederholm dan Rich Thornett, Dribbble telah menjadi tempat utama bagi desainer web untuk berbagi cuplikan (alias 'bidikan') desain yang sedang mereka kerjakan, dan mengundang komentar serta diskusi seputar mereka. Tapi mungkin yang mengejutkan, Dribbble tidak pernah meluncurkan aplikasi seluler untuk melengkapi layanan ... hingga bulan lalu.
Tersedia melalui App Store untuk iPhone dan iPad, aplikasi Dribbble baru sepenuhnya gratis untuk diunduh. Ini memberikan interaksi seperti ketuk dua kali untuk 'menyukai' dan tarik untuk menyegarkan, serta penjelajahan yang lebih cepat dan layar terpisah iPad, untuk membuat Dribbble lebih mudah digunakan di perangkat Anda.
Selain itu, dukungan untuk Handoff berarti Anda dapat menelusuri Dribbble saat dalam perjalanan, lalu melihat kembali konten yang sama di desktop Anda. Ditambah dukungan untuk Tautan Universal berarti bahwa semua tautan ke dribbble.com akan terbuka langsung di aplikasi, bukan di browser.
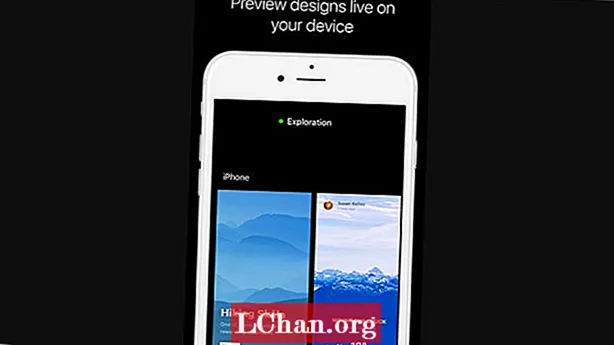
02. Sketch Mirror (iOS)

Jika Anda secara teratur menggunakan Sketch untuk membuat prototipe desain web Anda, dan Anda memiliki iPhone atau iPad yang menjalankan iOS 9 atau lebih tinggi, Anda dapat melihat Sketch Mirror. Aplikasi mitra iOS dari Sketch ini memungkinkan Anda untuk melihat desain Anda hampir secara real-time di iPhone atau iPad mana pun melalui jaringan Wi-Fi, di mana pun Anda berada.
Sketch Mirror dioptimalkan untuk iPad Pro dan mendukung Split View dan multitasking. Melalui ikhtisar Sketch Mirror, Anda dapat dengan cepat menjelajahi antara artboards di halaman yang berbeda, dan jika Anda kehilangan koneksi, aplikasi akan secara otomatis beralih kembali setelah dipulihkan.
Kompatibel dengan Sketch 3.8 ke atas, Sketch Mirror tersedia untuk diunduh secara gratis dari App Store.
03. Adobe XD mobile (iOS atau Android)

Dirilis dalam pratinjau pada tahun 2016, Adobe's Experience Design CC - atau Adobe XD - adalah alat wireframing dan prototipe yang dengan cepat memantapkan dirinya sebagai bagian penting dari Creative Cloud. Dan aplikasi seluler yang menyertainya memungkinkan Anda melihat desain Anda di perangkat iOS dan Android.
- 10 situs web agensi desain terbaik tahun 2017
Jika Anda menggunakan Adobe XD di macOS, Anda dapat membuat perubahan desain dan pembuatan prototipe di desktop, dan melihatnya tercermin secara real time di semua perangkat seluler yang terhubung melalui USB. Atau, pengguna macOS dan Windows 10 dapat memuat dokumen Adobe XD dari Creative Cloud Files.Cukup tempatkan dokumen XD Anda di folder file CC di desktop, lalu muat ke perangkat Anda menggunakan Adobe XD di ponsel.
Aplikasi Adobe XD tersedia untuk diunduh secara gratis dari App Store untuk iOS atau melalui Google Play untuk Android.
04. 920 Text Editor (Android)

Ada lusinan editor teks yang tersedia untuk Android, tetapi Editor Teks 920 adalah favorit kami. Jika Anda menulis kode di layar kecil, Anda ingin editor Anda bersih, ringan, dan responsif, dan yang ini mencentang semua kotak itu.
Ada juga beberapa fitur yang cukup bagus: Multi Tab memungkinkan Anda membuka file yang berbeda di tab yang berbeda untuk memudahkan peralihan; Anda dapat mengunci orientasi layar menjadi horizontal atau vertikal; dan ada banyak cara pintas keren, seperti menggunakan tombol volume untuk beralih tampilan dengan cepat atau menyembunyikan toolbar.
Secara default, 920 Text Editor mendukung CSS, JavaScript, ASP, ActionScript, C / C ++, C #, Erlang, Frink, HTML / XML / WML, Java, JSP, Perl, PowerShell, PHP, Python, dan banyak lagi.
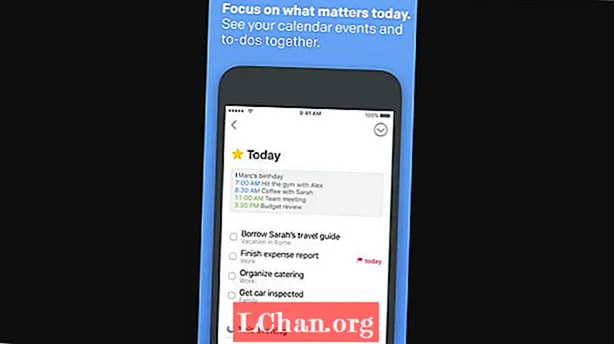
05. Things 3 (iOS)

Kecuali jika Anda salah satu dari desainer web langka yang secara alami sangat terorganisir, Anda akan membutuhkan aplikasi tugas yang layak untuk terus memantau proyek Anda. Hal-hal telah ada untuk sementara waktu, tetapi jika Anda menolaknya sebelumnya, ada baiknya melihat kembali versi terbaru, Things 3.
Berdasarkan sistem produktivitas yang dikenal sebagai GTD (Getting Things Done), Things menjadi hit besar saat dirilis pada tahun 2008, karena UI-nya yang bersih dan integrasi yang mulus dengan layanan lain. Tetapi versi terbaru mendorong daya tariknya lebih jauh.
Sorotan utama adalah integrasi baru dengan aplikasi kalender Anda (Google atau lainnya), yang berarti Anda dapat melihat tugas yang akan datang bersama dengan komitmen, janji temu, dan pengingat Anda yang lain. Things 3 juga menunjukkan kemajuan Anda dalam tugas, melalui metafora visual lingkaran kosong, yang semakin terisi semakin Anda bisa menyelesaikannya.
06. Py (iOS atau Android)

Belajar kode bahasa baru, seperti Swift atau Python, kedengarannya bukan aktivitas yang menyenangkan, tetapi Py membuatnya dengan mengubahnya menjadi sebuah game.
Menawarkan lebih dari 1.000 pelajaran gratis, aplikasi seluler ini mengajarkan Anda cara membuat kode dalam potongan berukuran kecil, gamified, dan ada juga elemen sosial untuk mendorong Anda menyelesaikan pelatihan.
Diluncurkan pada 2016 di iOS, Py diluncurkan bulan ini di Android, meskipun belum tersedia di semua wilayah. Saat ini menawarkan Anda kesempatan untuk belajar Python, Swift, pengembangan iOS, ilmu data, HTML, CSS, SQL, JavaScript, dan Java. Aplikasi ini gratis untuk diunduh dan digunakan selama uji coba gratis selama satu bulan, setelah itu Anda akan dikenai biaya $ 9,99 (sekitar £ 7,70) per bulan untuk terus menggunakannya.
Unduh dari App Store untuk iOS atau melalui Google Play untuk Android.


